今回はVSCodeのインストール方法を紹介します。

無料で使えるし、便利な拡張機能がたくさんあるのでオススメです!
VSCode(Visual Studio Code)とは
Visual Studio Code(ビジュアル スタジオ コード)とは、Microsoftが開発しているテキストエディタのことです。
略してVSCode(ブイエスコード)と呼ばれることが多いです。
無料で使用できて、便利な拡張機能がたくさんあり、とても使いやすいので初心者の方におすすめのテキストエディタです。
インストール手順(Windows編)
mac編はコチラ
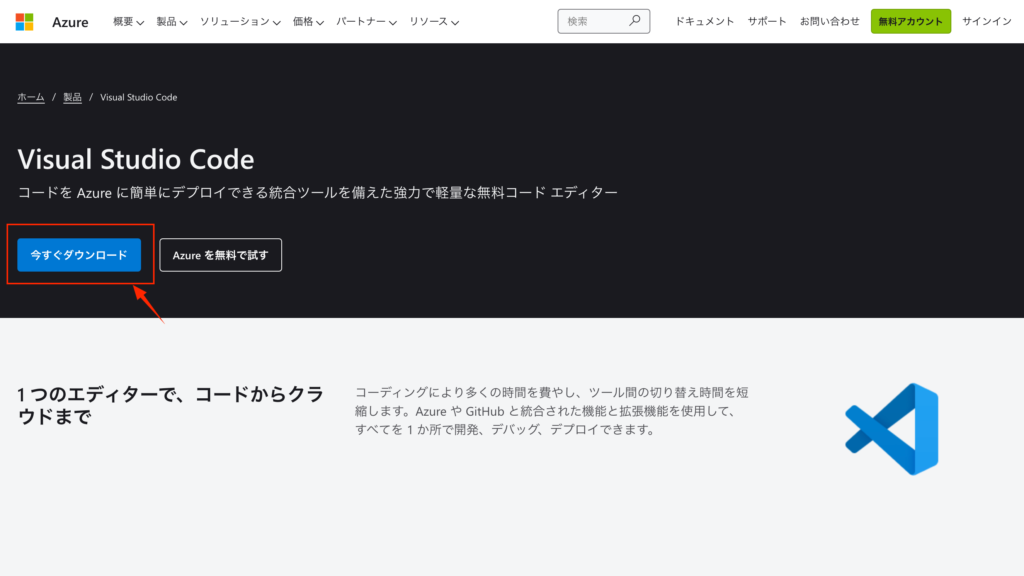
Step1.公式サイトからダウンロード
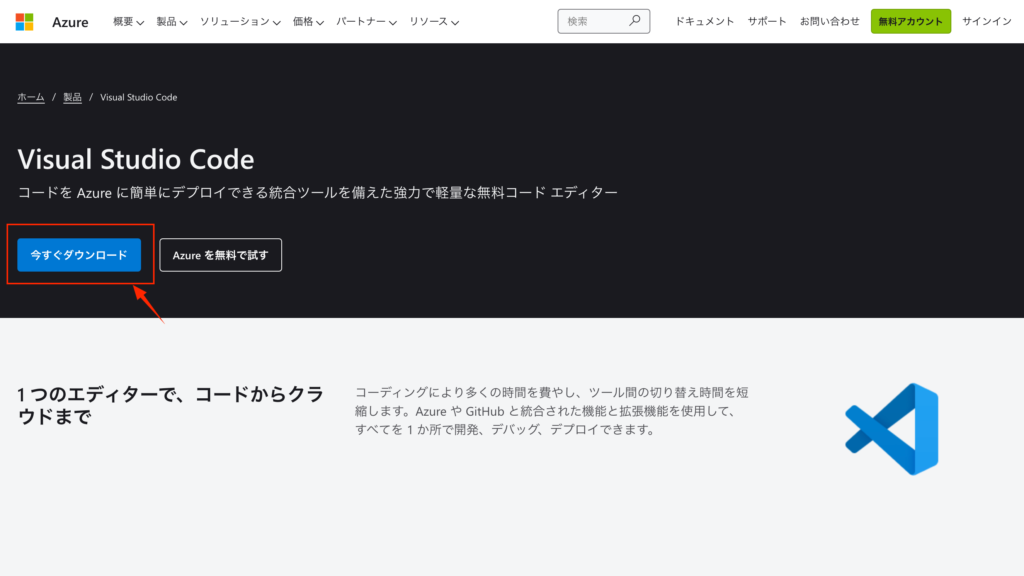
まず、公式サイトにアクセスして、青色のボタン「今すぐダウンロード」をクリックします。

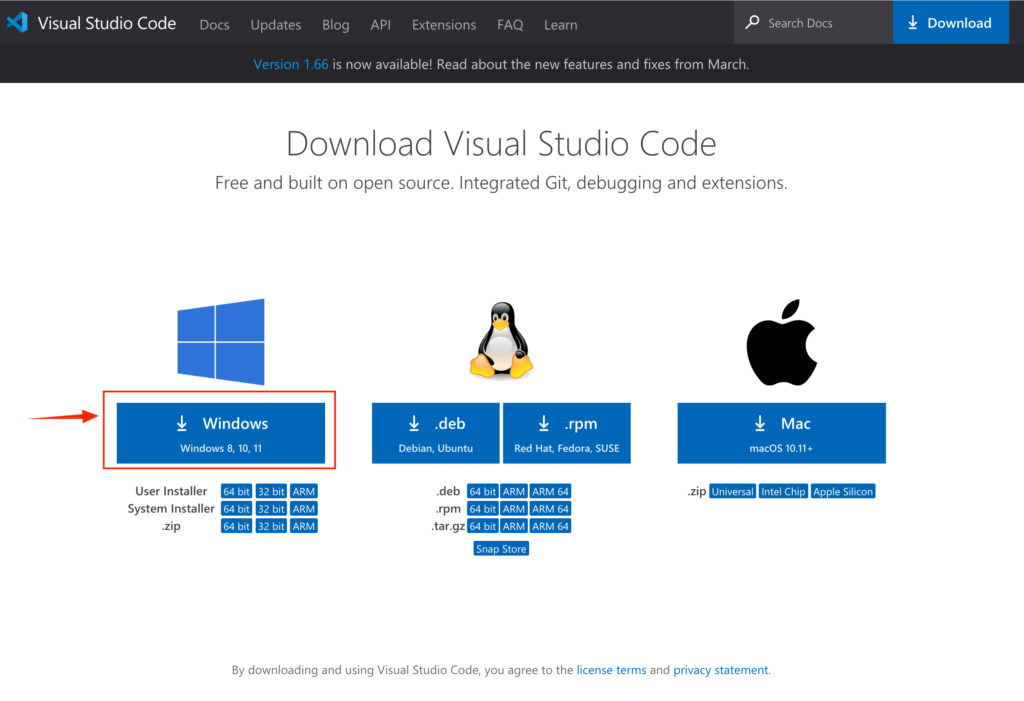
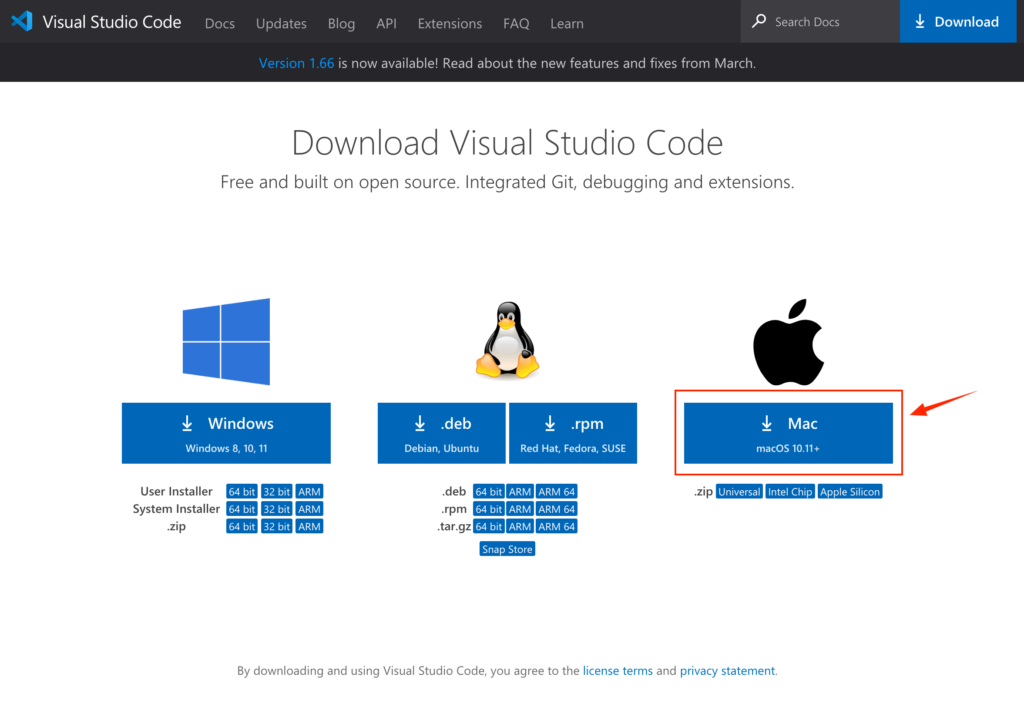
OS別のダウンロードボタンが表示されますので、Windowsのダウンロードボタンをクリックします。

Step2.ダウンロードしたファイルを開く
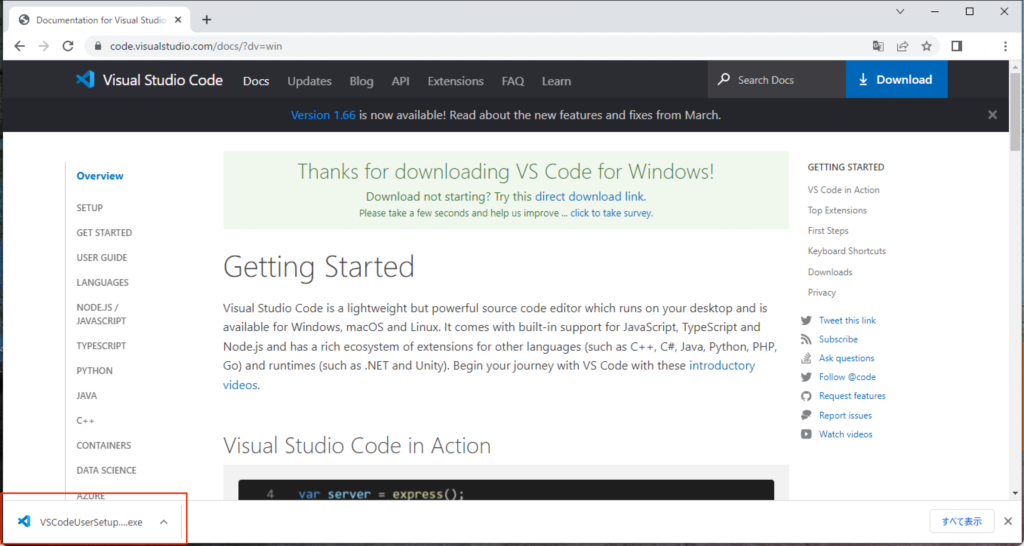
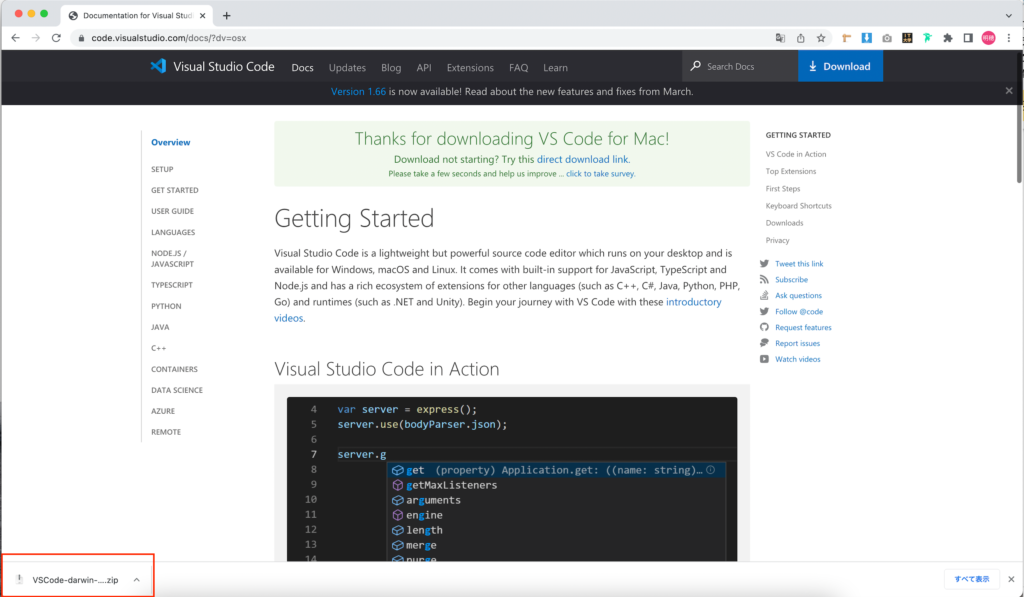
ダウンロードボタンをクリックし、ダウンロードが完了すると画面左下にダウンロードしたファイルが表示されるので、そちらをクリックします。
画面左下に表示されていない場合は、ダウンロードフォルダに入っていますので、そちらからクリックしてください。

Step3.使用許諾契約書の同意
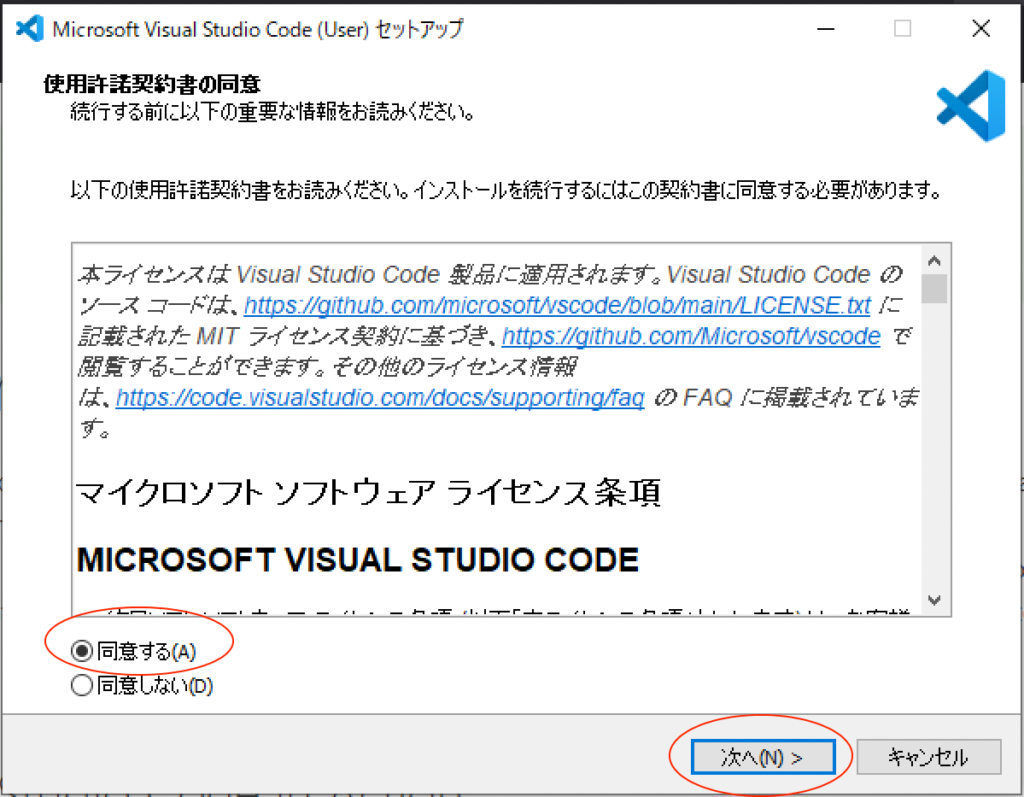
「使用許諾契約書の同意」画面が表示されますので、読んでから「同意する」にチェックをつけて「次へ」をクリックします。

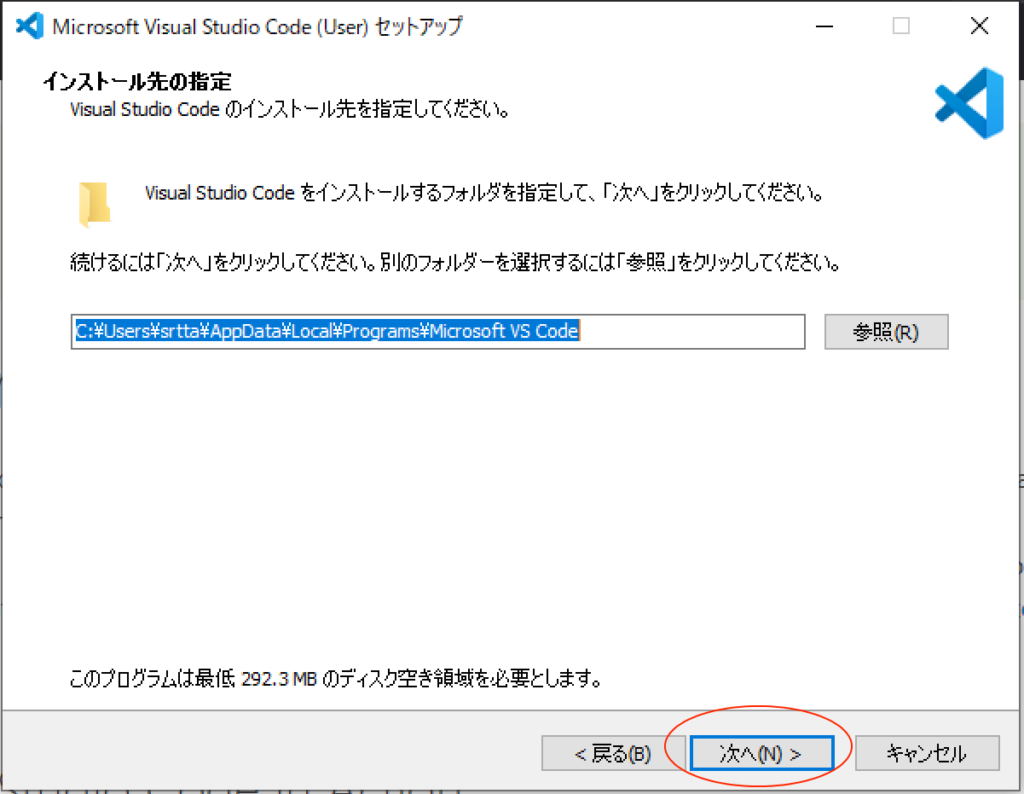
Step4.インストール先の指定
「インストール先を指定」画面が表示されます。
インストール先を変更する必要がなければ、そのまま「次へ」をクリックします。

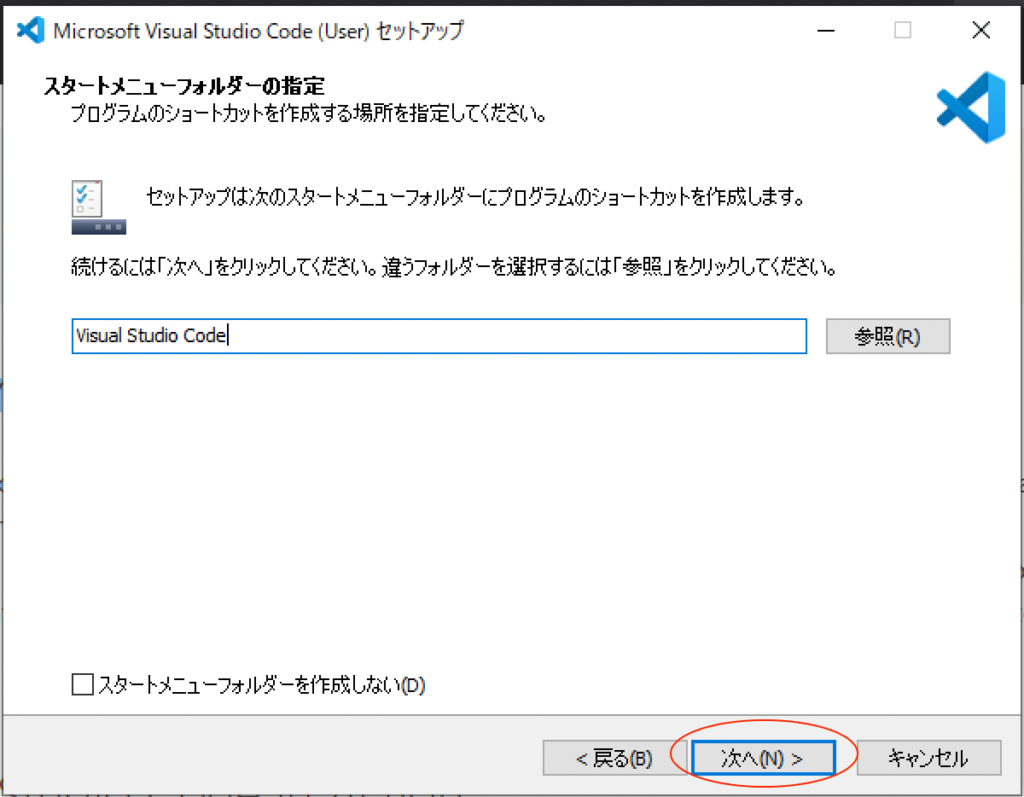
Step5.スタートメニューフォルダーの指定
「スタートメニューフォルダーの指定」画面が表示されます。
こちらも変更の必要がなければ、そのまま「次へ」をクリックします。

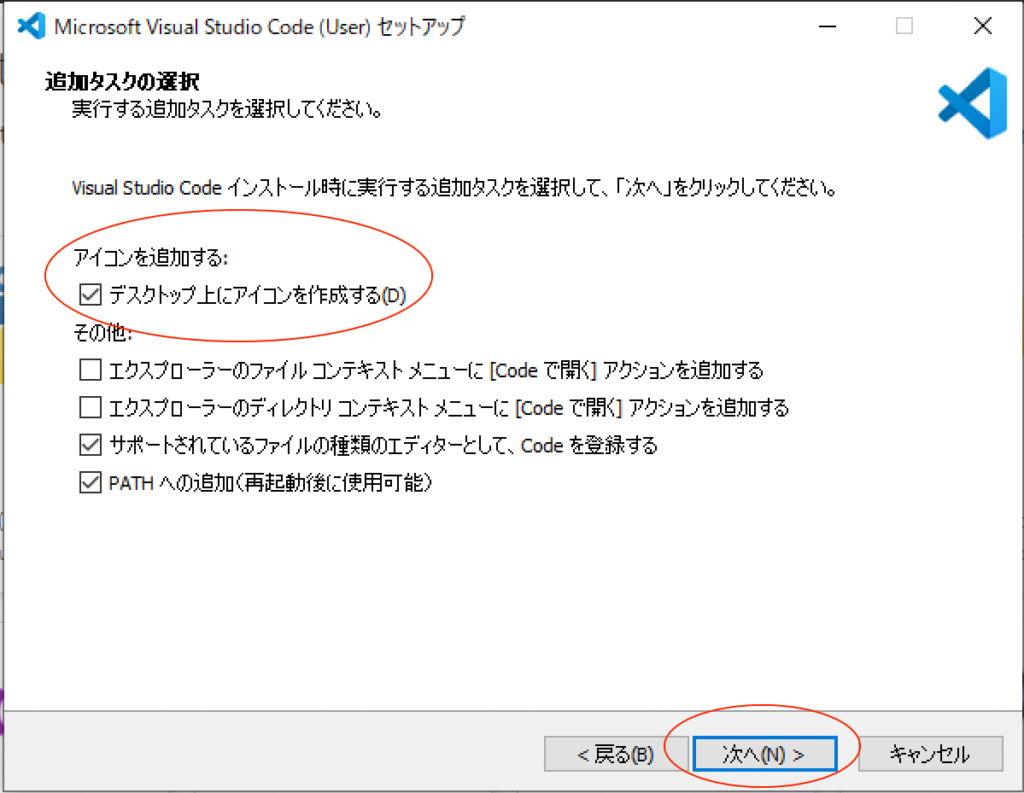
Step6.追加タスクの選択
「追加タスクの選択」画面が表示されます。
「アイコンを追加する」の「デスクトップ上にアイコンを作成する」にチェックを入れると良いでしょう。
「次へ」をクリックします。

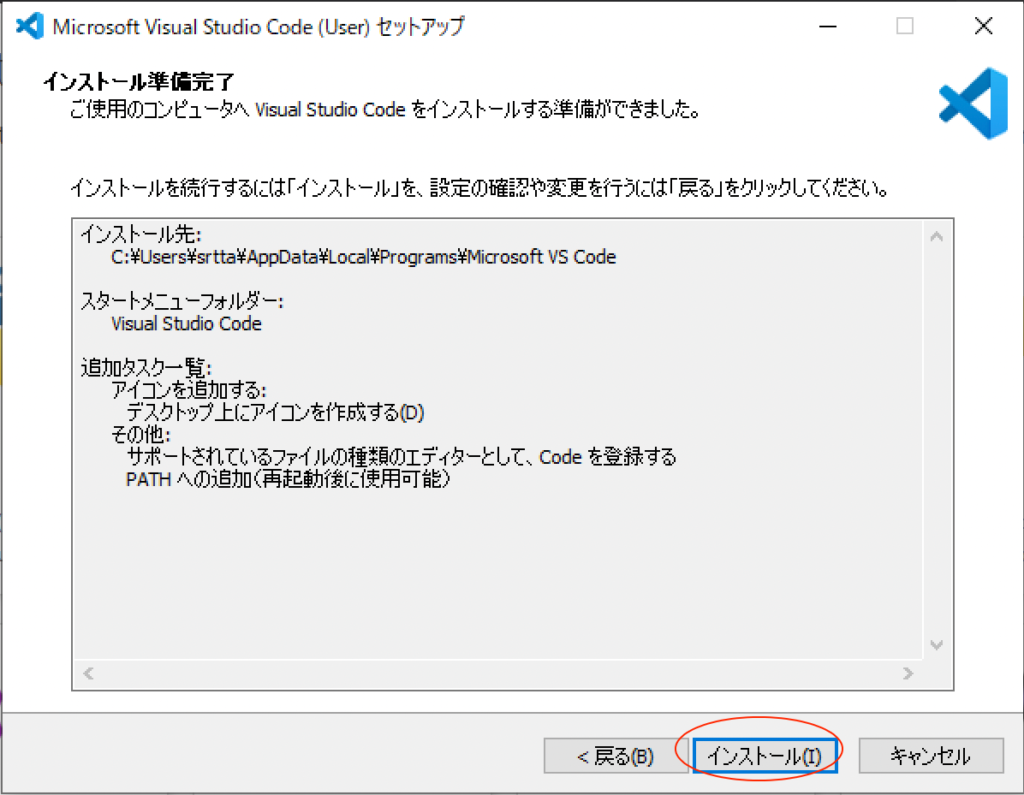
Step7.インストール準備完了
「インストール準備完了」画面が表示されるので、「インストール」をクリックします。

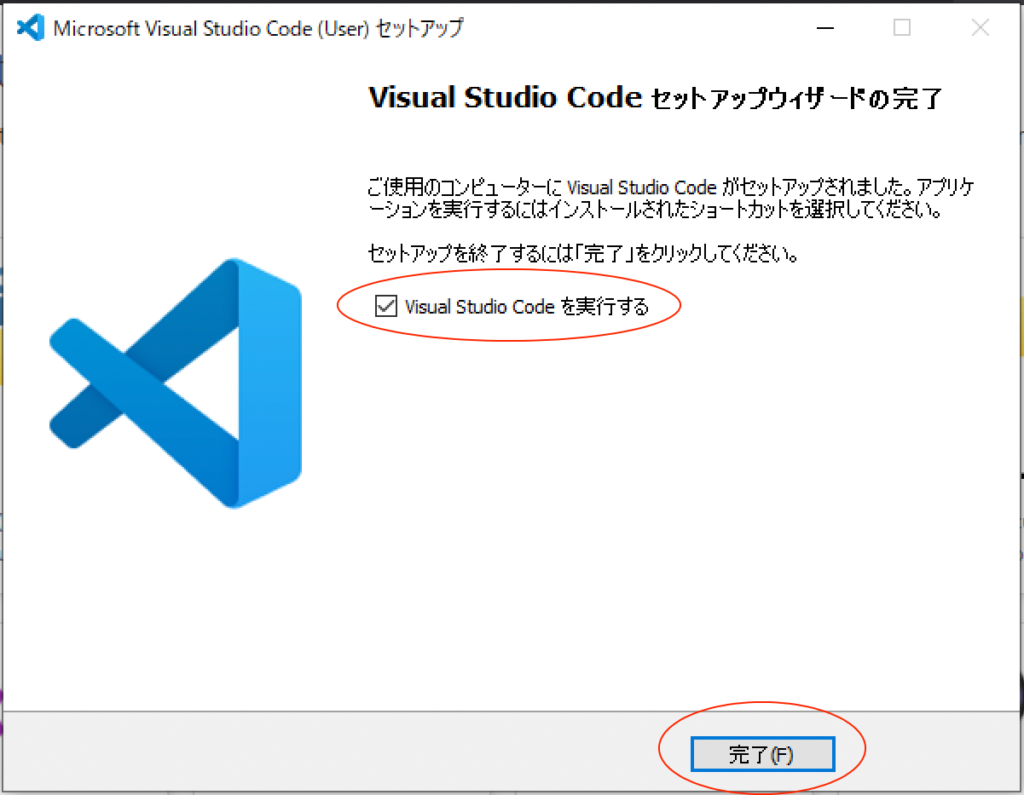
Step8.VSCodeを実行する
インストールが終わると「Visual Studio Code セットアップウィザードの完了」と表示されます。
「Visual Studio Code を実行する」にチェックをつけて「完了」をクリックします。

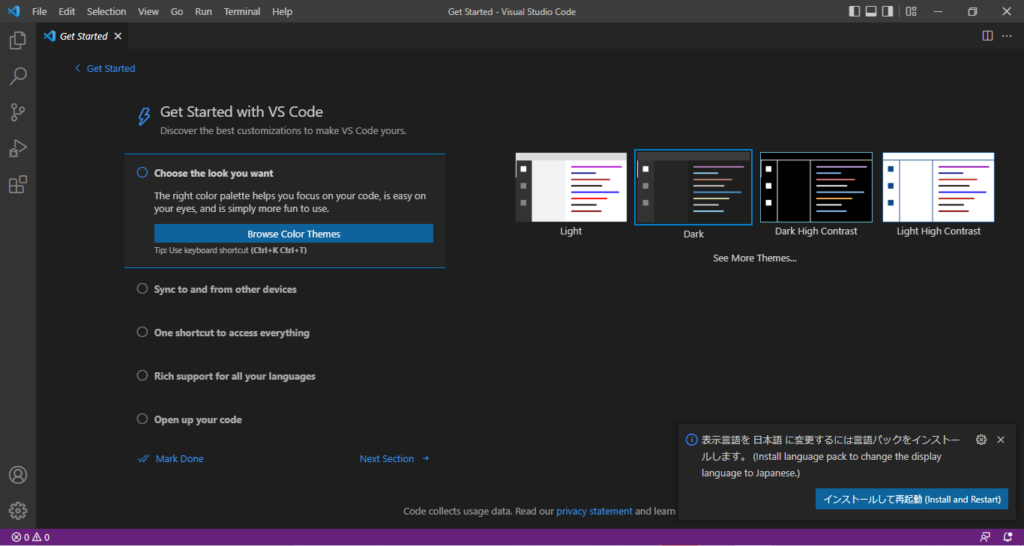
Step9.VSCodeが立ち上がる
以下のような画面が立ち上がったらインストール完了です。

インストール手順(Mac編)
windows編はコチラ
Step1.公式サイトからダウンロード
まず、公式サイトにアクセスして、青色のボタン「今すぐダウンロード」をクリックします。

OS別のダウンロードボタンが表示されますので、Macのダウンロードボタンをクリックします。

Step2.ダウンロードしたzipファイルを解凍する
ダウンロードしたzipファイルをダブルクリックして解凍します。

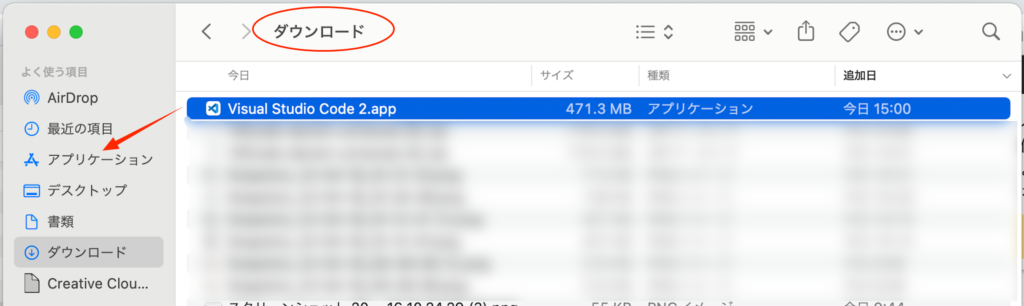
Step3.ダウンロードフォルダからアプリケーションフォルダに移動させる
ダウンロードフォルダにVSCodeのアイコンが入っていますので、それをドラッグアンドドロップでアプリケーションフォルダに移動させます。

Step4.アプリケーションフォルダのVSCodeを開く
アプリケーションフォルダの中のVSCodeをクリックして開きます。
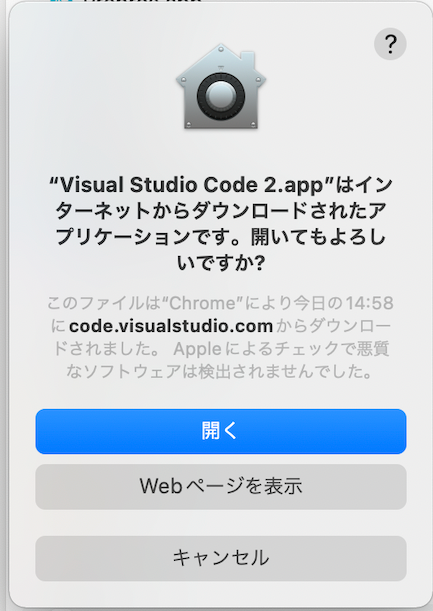
以下のような画面が表示されたら「開く」をクリックします。

Step5.VSCodeが立ち上がる
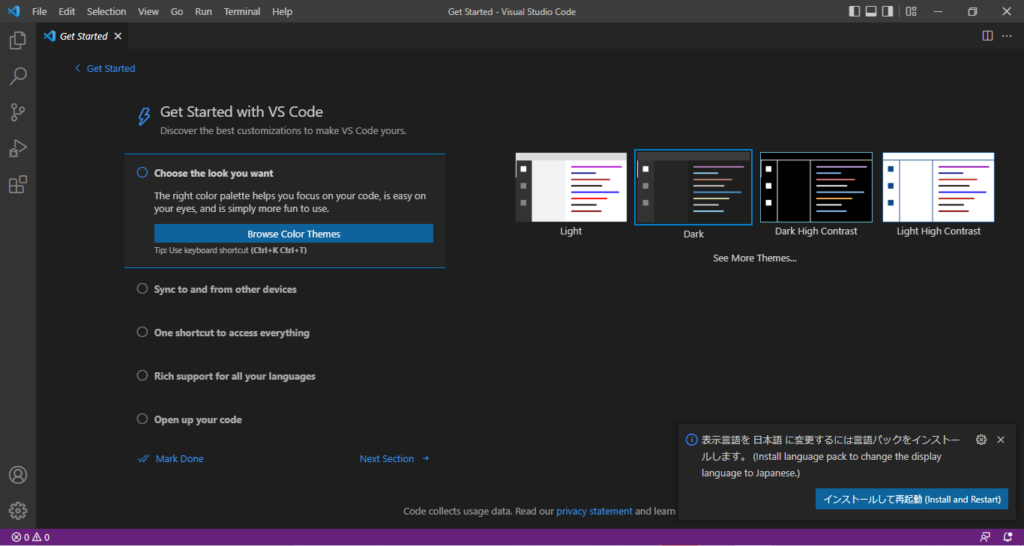
以下のような画面が立ち上がったらインストール完了です。

まとめ
VSCode の Windows編と Mac編のインストール方法をご紹介しました。

これでVSCodeのインストールは完了です!

おおたにさん!これ全部英語でボク読めないんだけど、、、
VSCodeは英語表記されていますが、拡張機能を使用することで日本語化することができます。
こちらの記事で日本語化の方法をご紹介していますので、よろしければご覧ください。




