
VSCodeをインストールしたんだけど、拡張機能って何を入れれば良いのかな?
- HTML/CSSの学習を始めたばかり
- VSCodeをイマイチ使いこなせていない
- コードのミスを減らしたい
このような方に向けて、VSCodeに入れるべきおすすめの拡張機能10選をご紹介します。
VSCodeをまだインストールしていない人は、こちらの記事でインストール方法をご紹介していますので参考にしてください。

ちなみに私は独学でHTML/CSSを学習してWeb制作フリーランスになりましたが、
学習時にはもちろん、実務でもとても役に立っている拡張機能ばかりです。
拡張機能のインストール方法
まず初めに拡張機能のインストール方法をお伝えします。
これから紹介する拡張機能は全て以下の手順でインストールできます。
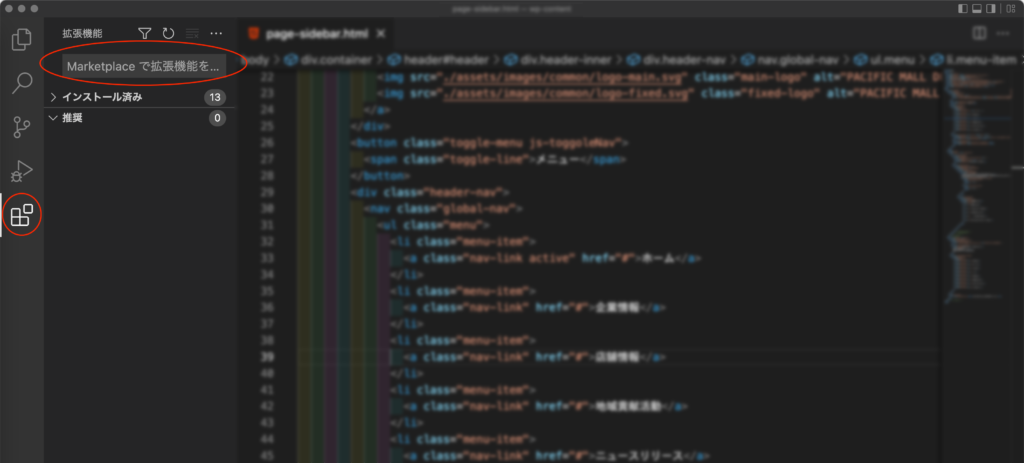
①VSCodeの左側の拡張機能のマークをクリック

4つの四角形がひとつだけ外れているみたいなマークだね。
②検索バーが出てくるので、検索バーに拡張機能の名前を入力して検索

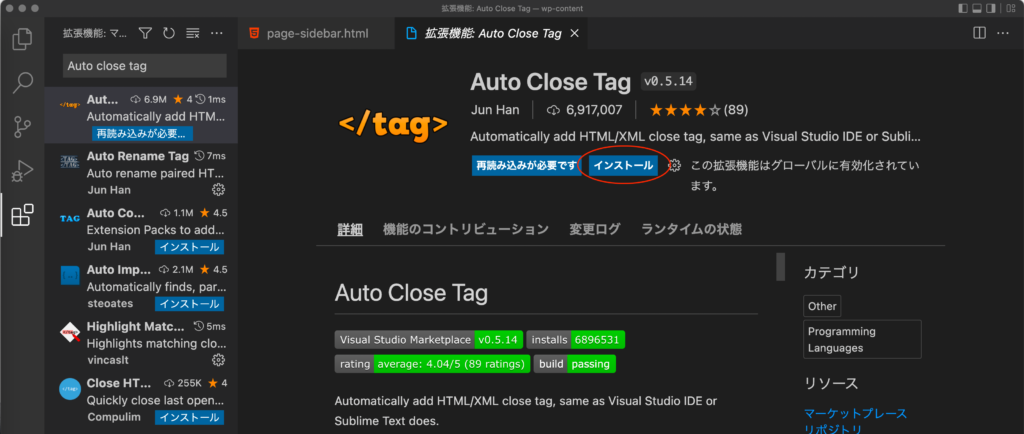
③インストールしたい拡張機能の「インストール」ボタンをクリック


この手順でインストールができます!
VScodeに入れるべき拡張機能9選 (HTML/CSS編)
Japanese Language Pack for Visual Studio Code
VSCodeの表示を日本語化する拡張機能です。
インストール方法はこちらの記事でご確認ください。
zenkaku
全角スペースを見つけて表示してくれる拡張機能です。

コードを書く時、誤って全角スペースを入れてしまうと思った通りに表示されない、動かないということがありますので全角スペースはNGです。
でもスペースが全角か半角かなんてぱっと見じゃあ分からないよ、という人がほとんどだと思いますので、誤って全角スペースを入れてしまわないようにこの拡張機能を入れておきましょう。
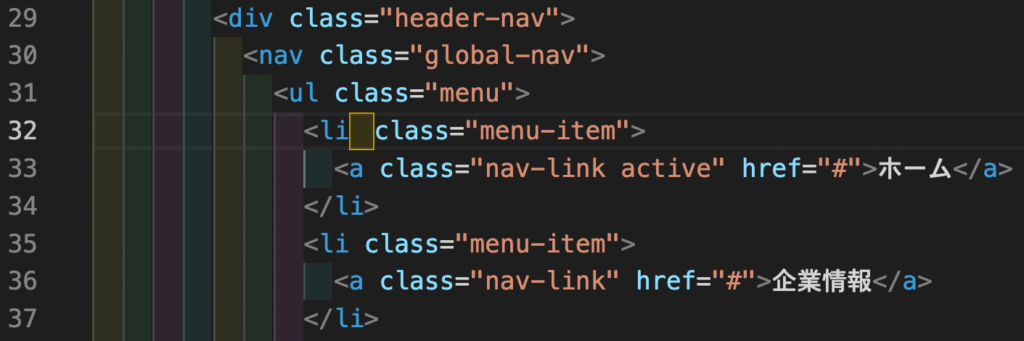
もし全角スペースが入っていたら、このようにハイライト表示してくれます。

Auto Close Tag
HTMLの開始タグを書くと終了タグを勝手に生成してくれる拡張機能です。

例えば<div>と書くと<div></div>と勝手に出てきて、開始タグと閉じタグの間にカーソルがある状態になります。

閉じタグの書き忘れが無くなるね!
Auto Rename Tag
HTMLのタグの開始タグを書き換えた時に、終了タグも一緒に書き換えてくれる拡張機能です。
(終了タグを書き換えた時は、開始タグを一緒に書き換えてくれます。)

開始タグを<p>から<h2>に変更したのに閉じタグは</p>のままだった、みたいなミスが減ります。

開始タグと終了タグが遠く離れていると探すのも大変だから、勝手に変えてくれるのは便利です!
Highlight Matching Tag
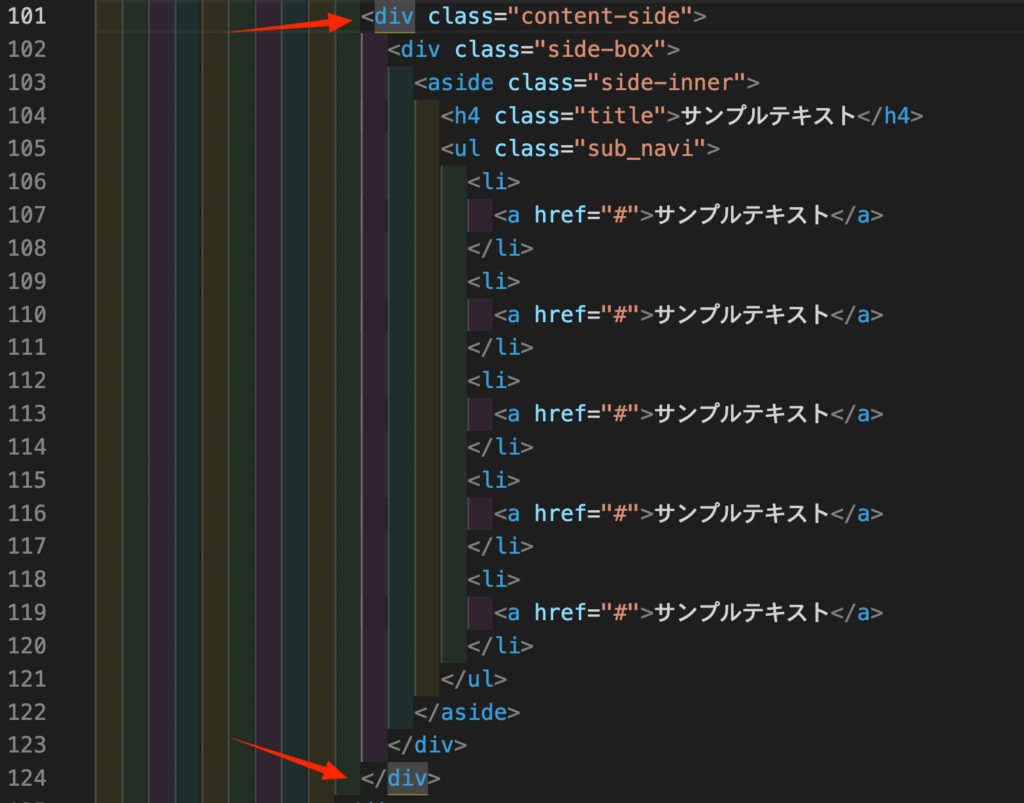
開始タグもしくは終了タグにカーソルを当てると、対応する終了タグもしくは開始タグをハイライト表示してくれる拡張機能です。

以下のように遠く離れたところにあるタグを一瞬で見つけられます。

HTML CSS Support
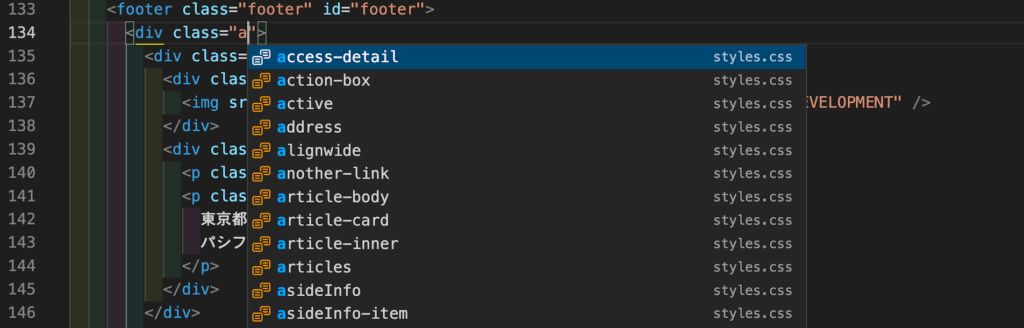
HTML/CSSのクラス名などを補完して候補として出してくれる拡張機能です。

例えば、クラス名を入力する際にaと入力するとCSSで使用しているaから始まるクラス名を候補として出してくれます。
手入力しなくて良いので、ミスが減ります。

Path Intellisense
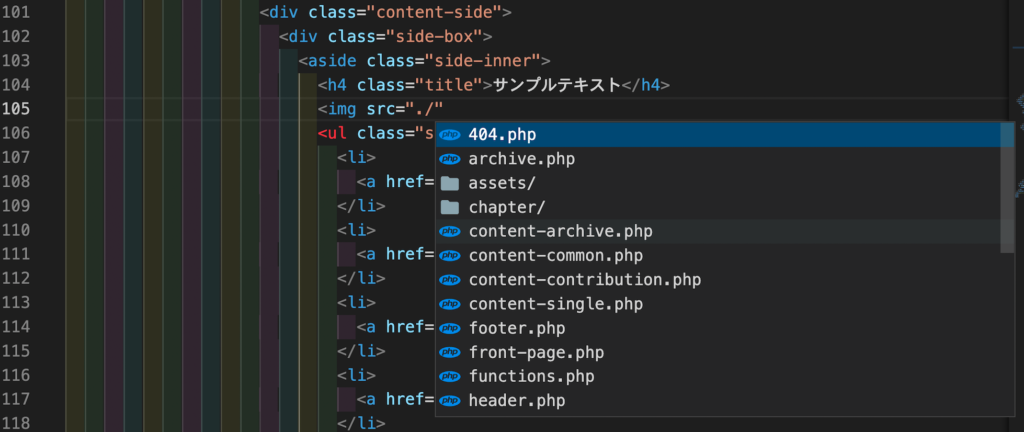
パスを補完してくれる拡張機能です。

パスを途中まで入力すると候補を出してくれます。
こちらも入力ミスが減って便利な拡張機能です。

パスについてよく分からない人は以下の記事を参考にしてください。
indent-rainbow
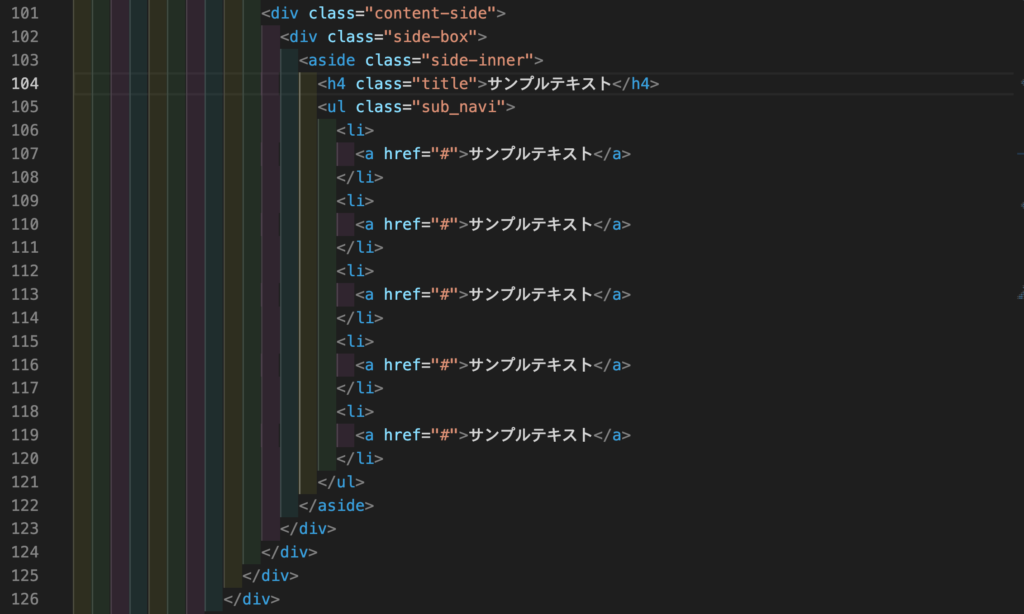
インデント部分を虹色で表示してくれます。

<div>がこんなにたくさんあっても虹色になっているので見やすいです。

CSS Peek
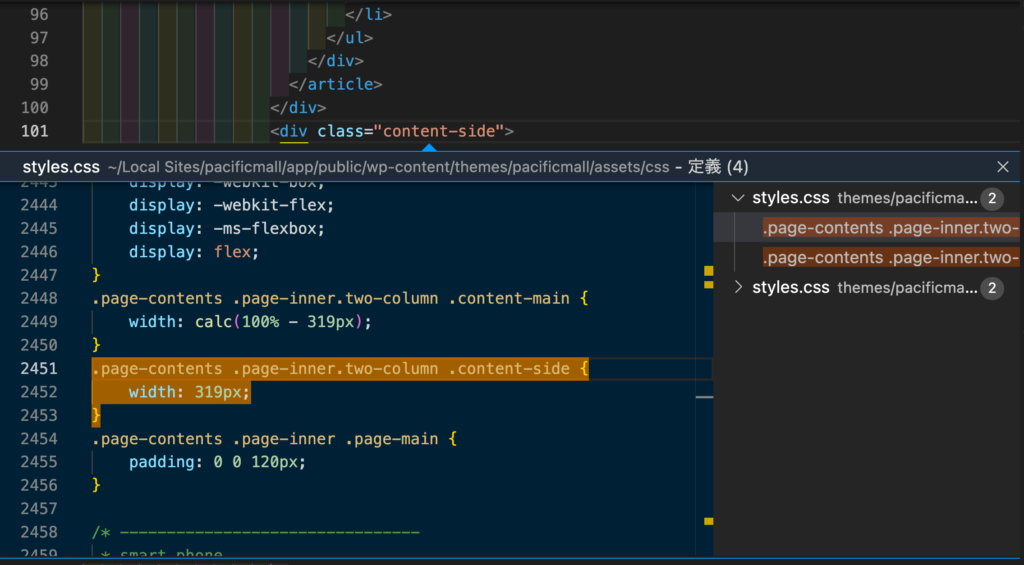
適用されているCSSを見ることができる拡張機能。

クラス名などにカーソルを合わせて「F12」キー もしくは、「Fn」キー +「 F12」キーを押すと適用されているCSSを確認することができます。

おまけ
括弧記号に色付けする設定
拡張機能ではありませんが、対応する括弧記号を色付けする設定をご紹介します。

括弧が多すぎると何がなんだか分からなくなるよね〜。
以前は「[Deprecated] Bracket Pair Colorizer 2」という拡張機能を使用していたのですが、VSCodeの標準機能に搭載されましたので、その設定をしていきましょう!
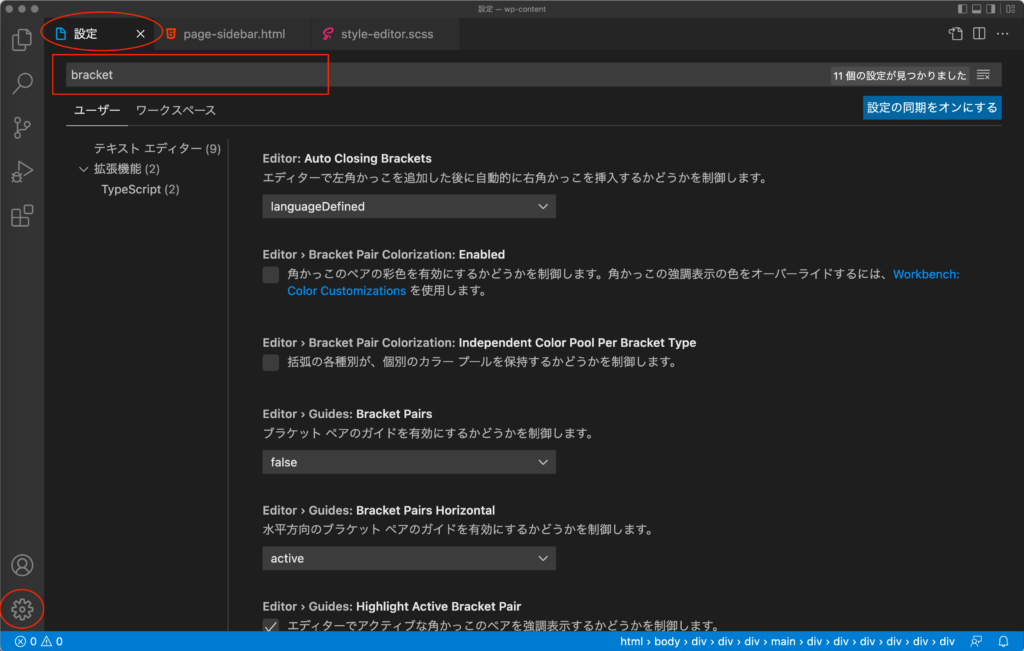
1.VSCodeの設定画面を開いて、検索バーに「bracket」と入力します。

設定画面は、左下の歯車マークをクリック→「設定」をクリックすると開けるよ!

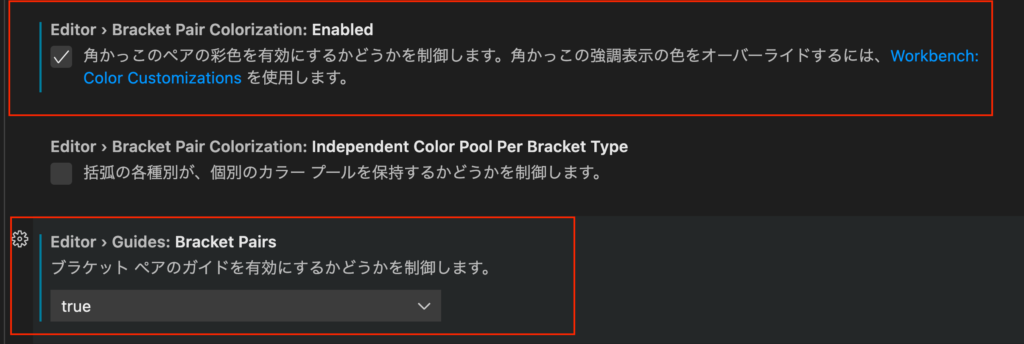
2.「Editor › Bracket Pair Colorization」にチェックを入れます。
3.「Editor › Guides: Bracket Pairs」を「true」にします。(デフォルトではfalseになっています。)

以上で完了です。対応する括弧に同じ色がついて見やすくなりました!

まとめ
今回は、VSCodeに入れるべき拡張機能を9個ご紹介しました。

入れておいて損はないので、ぜひ使ってみてください!

全部とっても便利そうだ〜。






コメント