HTMLでファイルを読み込むときに使用するパスについて、画像付きで解説します。
絶対パスと相対パスについての理解を深めてこれからの学習に活かしていきましょう!

しっかり理解して先に進みたいな〜
パスとは?
パスとは、対象のファイルまでの道案内や、ファイルの住所を表すものです。
HTMLでいうと例えば、aタグのhref属性や、imgタグのsrc属性に指定します。
aタグのhref属性はリンク先、imgタグのsrc属性は画像ファイルの指定ですね。

パスには、絶対パスと相対パスがあります。

1つずつ解説していきます!
絶対パスと相対パス
絶対パス
絶対パスは、住所です。
例えば、Aさんの家の住所が分かっていれば、自分が今どの場所にいてもAさんの家にたどり着けますよね。
自分が北海道にいても沖縄にいても、Aさんの住所は変わりません。なので”絶対“パスと言います。
具体的にHTMLで書くと、URLになります。
<a href="https://otani-rest.site/">OtaniBlog</a>このように書くと、どのファイルに書いてもOtaniBlogへのリンクを表すことができます。
既に公開されているサイトなど、URLが存在するリンクはこのように絶対パスで書けば良いですね。
では、URLがまだない場合、例えばローカル環境(ネット上に公開していない環境)で作成中のHTMLなどに、自分のPCに入っている画像を表示させるにはどのようにしたら良いでしょうか。

相対パスを使うんだね!

大正解!相対パスを使います。
相対パス
絶対パスが住所だったのに対して、相対パスは道案内です。
Aさんの住所ではなくAさんの家までの道案内が相対パスです。車のナビみたいなイメージです。
「次の信号を右に曲がってください。次の交差点は直進です。」のように、今自分がどこにいるかによって案内の仕方が変わりますよね。なので”相対“パスといいます。
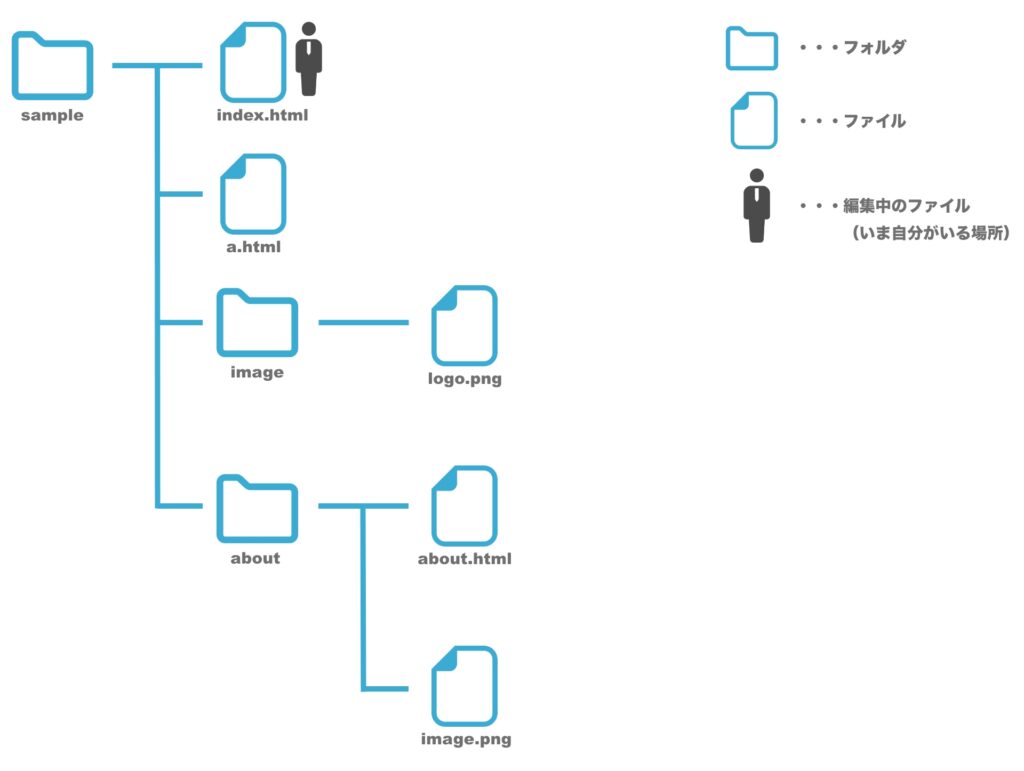
それでは相対パスの書き方を図を使って見ていきましょう。
sampleフォルダの中の、対象のファイルへの相対パスの書き方を見ていきます。
人のマークがあるところが、今HTMLを記述しているファイルです。

階層とは?
相対パスを理解するためにまず階層について理解しましょう。
「階層」というのはフォルダの構造のことです。
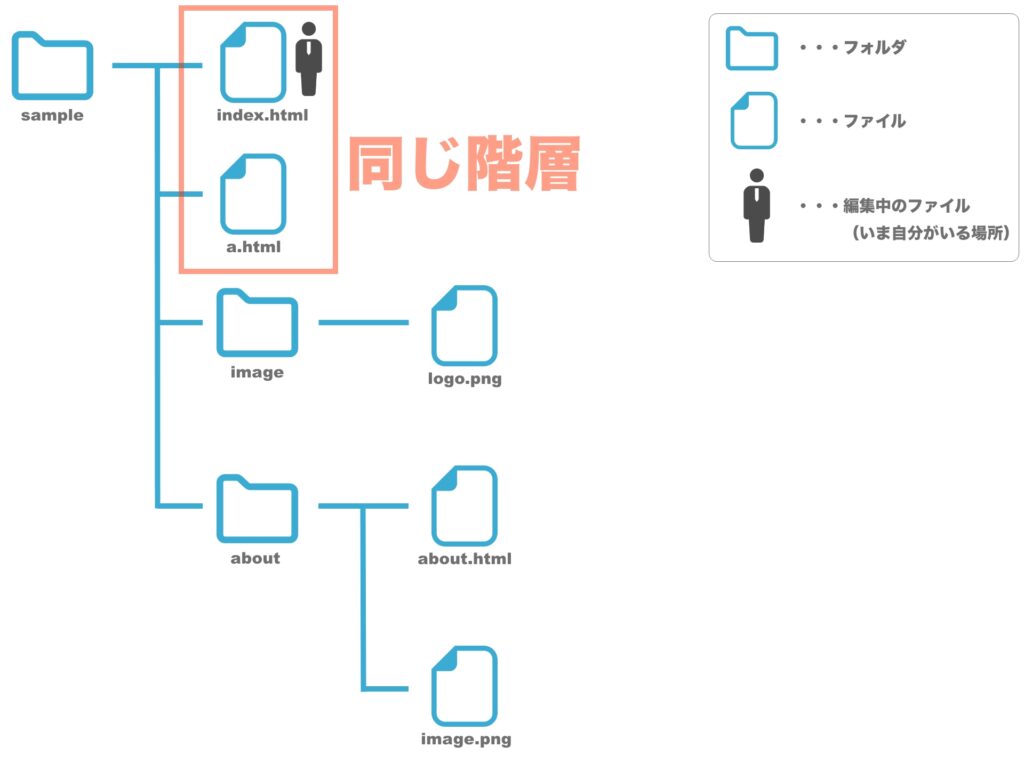
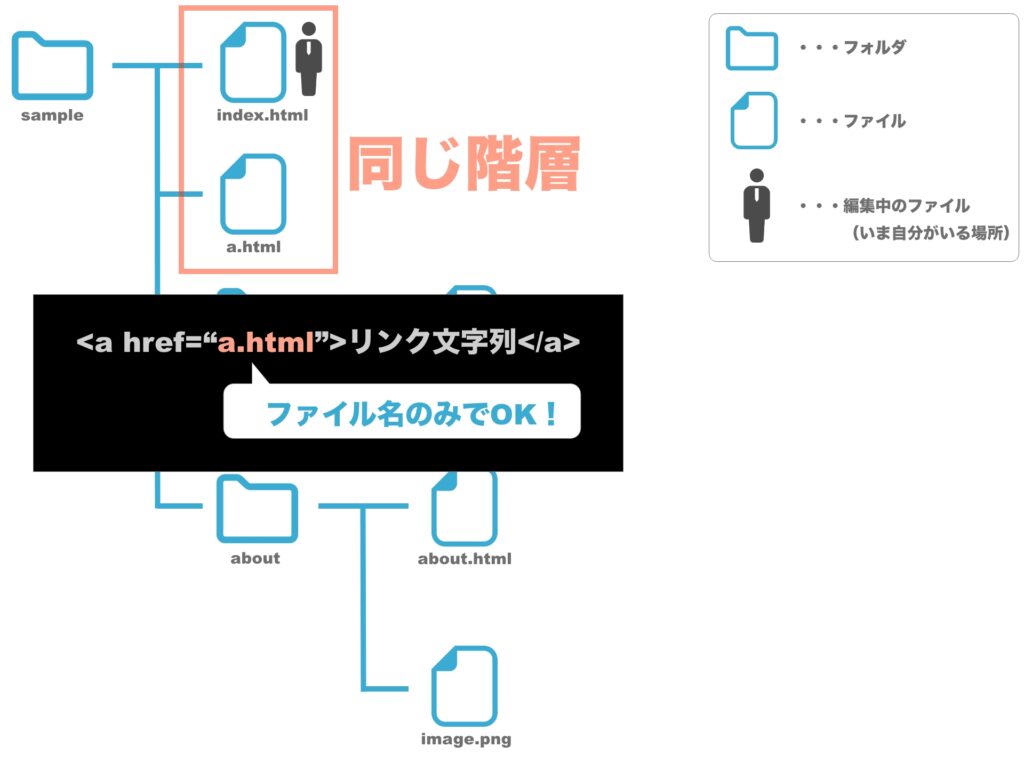
例えば以下の図では、index.html と a.html は同じ「sampleフォルダ」内に入っていますので、同じ階層になります。

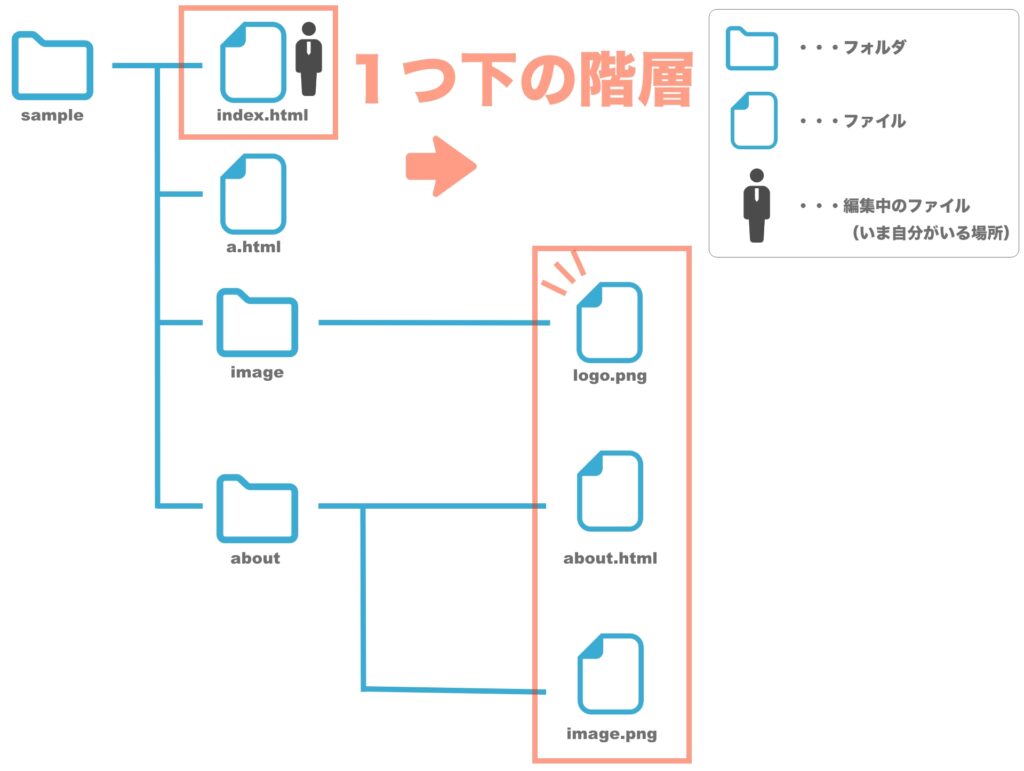
では、index.html と logo.png はどうでしょうか。
index.html と同じ階層の「imageフォルダ」の中に logo.png がありますので、index.html から見て1つ下の階層に logo.png があります。

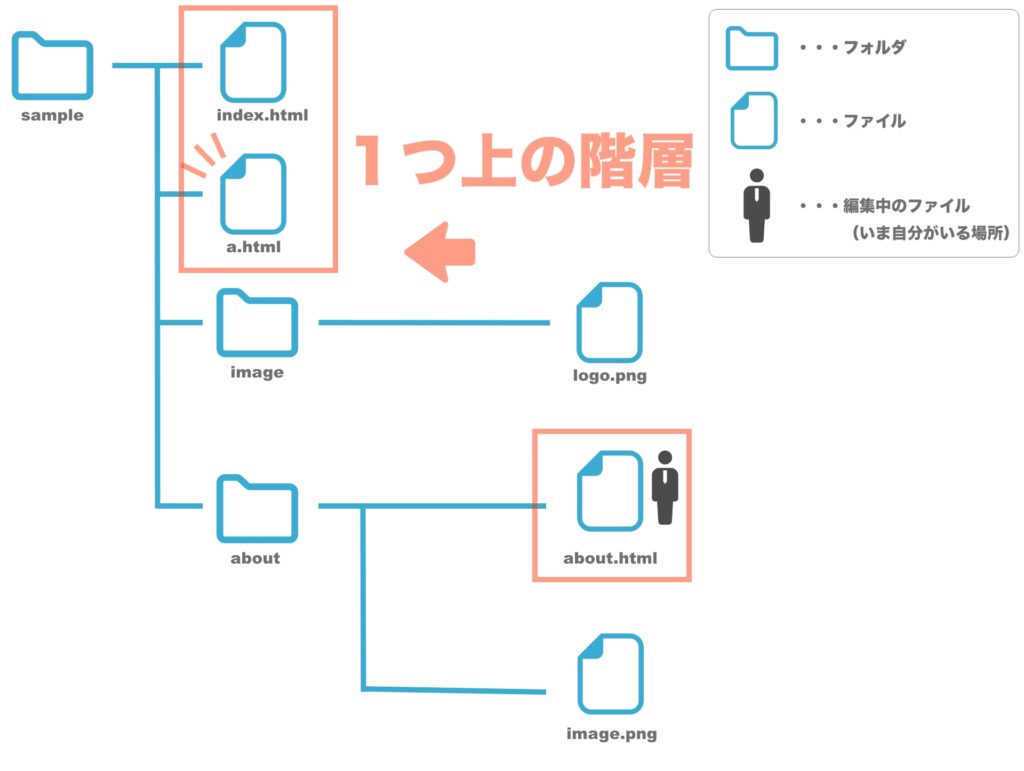
また、about.html から a.html を見ると上の階層にあることになります。

階層構造については理解できましたか?
それでは、同じ階層、上の階層、下の階層に分けて相対パスの書き方を見ていきましょう。
同じ階層
同じ階層のパスの書き方は、ファイル名を書くだけです!
index.html に a.html までのパスを書くには、以下のようになります。
<a href="a.html">リンク文字列</a>
imgタグのsrc属性も同じです。
同じ階層にそのまま a.png という名前の画像ファイルが入っていれば、以下のようにすれば表示できます。
<img src="a.png">
簡単ですね!
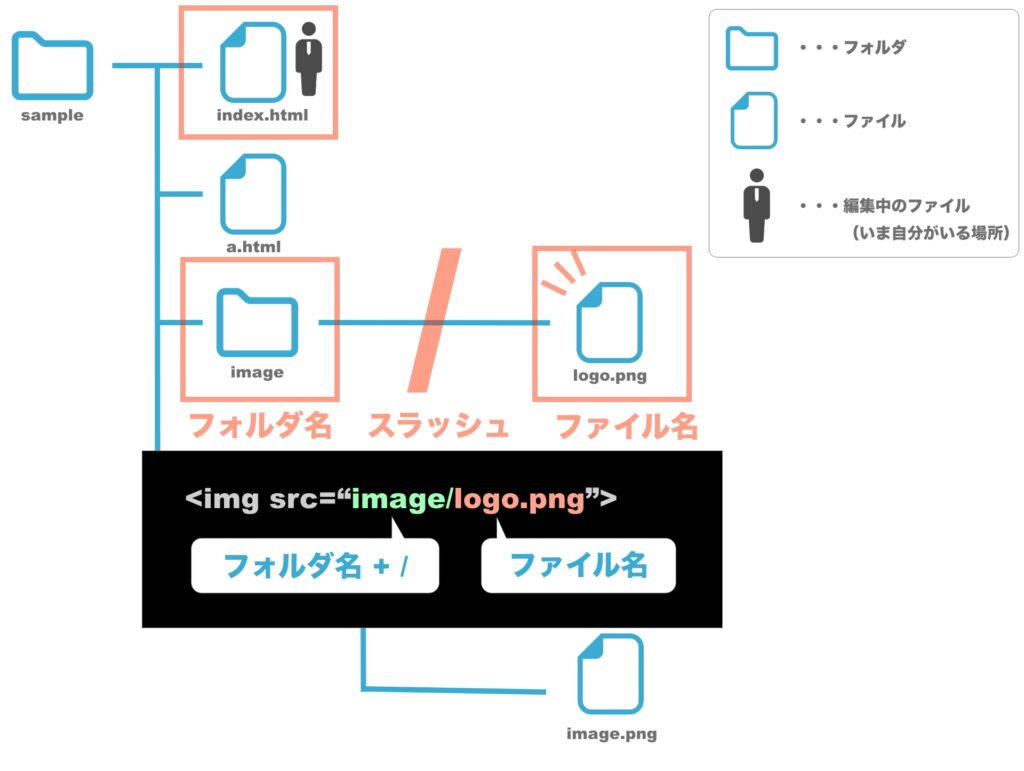
下の階層
下の階層に行くには、「/」(スラッシュ)を使います。
「フォルダ名 + / (スラッシュ)」と記述すると、今居る階層の中にあるフォルダの中に入ることができます。
フォルダの中に入ったら、そこでファイル名を呼び出してあげればOKです。
例えば、index.html から見て logo.png を呼び出すには、
まず同じ階層の「imageフォルダ」に入るので「image/」、その後にファイル名「logo.png」でOKです。
<img src="image/logo.png">

スラッシュでファイルの中に入れるんだね!
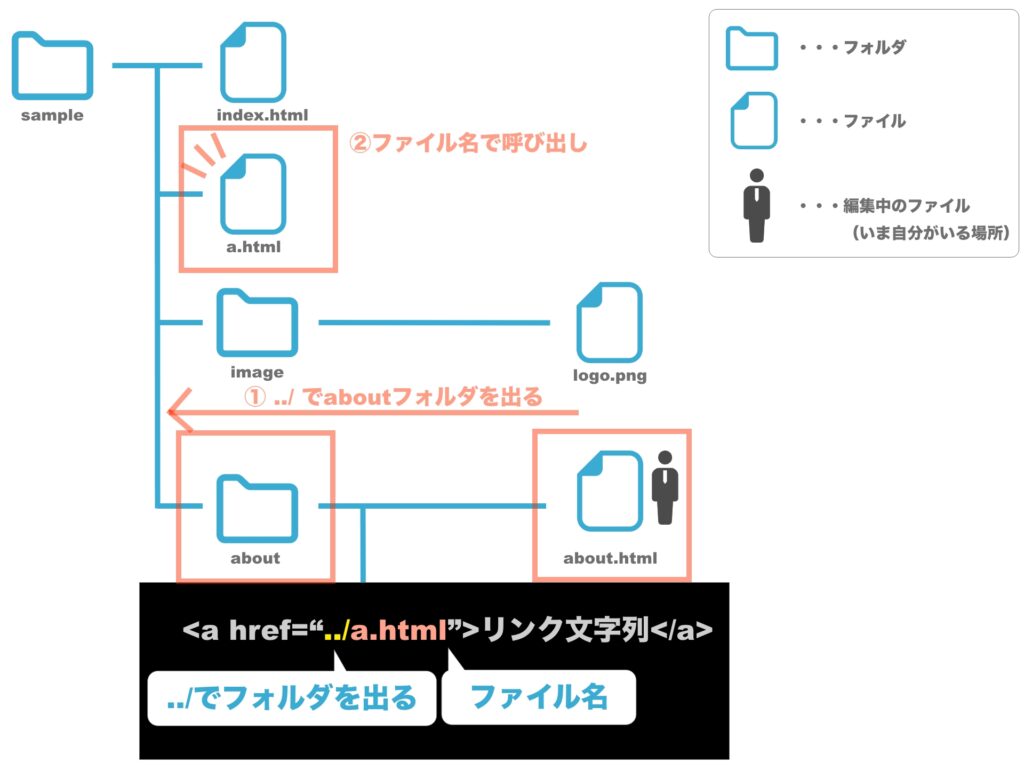
上の階層
上の階層に行くには「../」(ドット・ドット・スラッシュ)を使います。
自分が今いるフォルダから出るイメージです。自分が今いるフォルダは1つだけなので、フォルダ名は書きません。
自分が今いるフォルダから「../」で1つ上の階層に出た後に、ファイル名を指定します。
例えば以下の図で、about.html に a.html までのパスを書く場合は、
まず 「../」で自分が今いる「aboutフォルダ」を出ます。その後にファイル名「a.html」と書けばOKです。
<a href="../a.html">リンク文字列</a>

自分が今いるフォルダを出るときは「../」を使う、、、っと。
ちなみに、2つ上の階層に行くには、「../../」と2回続けて書きます。

3つ以上も同様に、フォルダを出る回数分「../」を書きます。
練習
同階層、下の階層、上の階層 それぞれの書き方は分かりましたね。
これらを組み合わせれば複雑なパスも書くことができます。
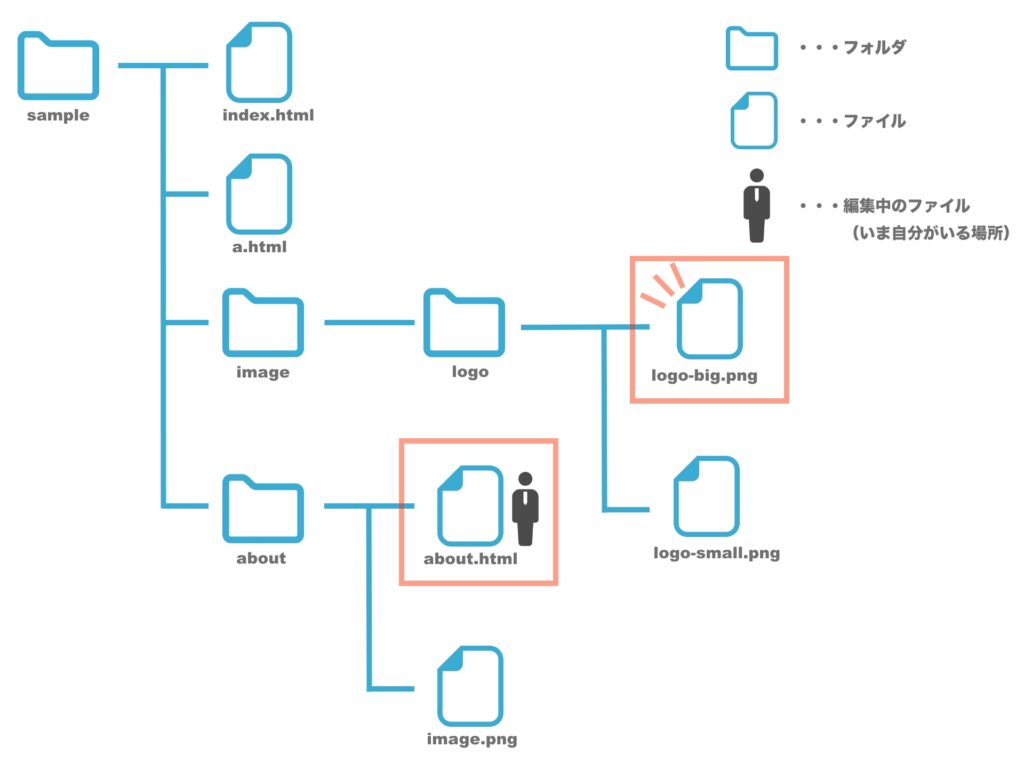
以下の図の about.html に logo-big.png を読み込むにはどう書けば良いでしょうか。

一緒に考えて見ましょう!

- まず、about.html は「aboutフォルダ」内にいるので、そこから出ましょう。
一つ上の階層に行くには「../」でしたね! - 次に、「imageフォルダ」の中に入ります。
「ファイル名+/」なので、「image/」です。 - さらに、「logoフォルダ」の中に入ります。
同じく「ファイル名+/」なので、「logo/」です。 - 最後に、ファイル名を呼び出します。
「logo-big.png」です。
順番に書くと、以下のようになります。
<img src="../image/logo/logo-big.png">これで完成です!一度理解してしまえば簡単ですね!

「/」と「../」を組み合わせていけばいいんだね!
まとめ
絶対パスと相対パスについて解説しました。
階層構造と相対パスの書き方は、Web制作などでもよく使いますのでしっかり理解しておくと良いでしょう。
余談ですが、VSCodeを使っている方は、パスの入力を助けてくれる拡張機能があります。
以下の記事で紹介していますので、打ち間違い防止などに役立ててください。

「Path Intellisense」という拡張機能です。




