こんにちは。
今回は、WordPressサイトなどのカテゴリー表示をCSSで変更する方法を解説します。

アイコンをつけて2段組みっぽくしたいと思います!
このOtaniBlog(WordPressテーマ”Cocoon”を使用)を例にして解説していきますが、同様の表示形式のものは大抵同じように変更できると思いますので是非ご覧ください。
完成イメージ
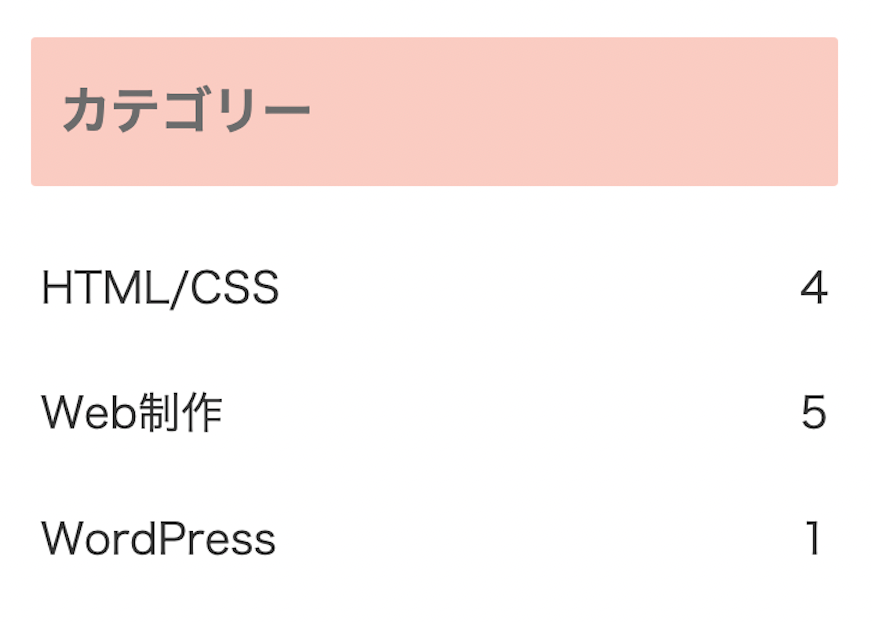
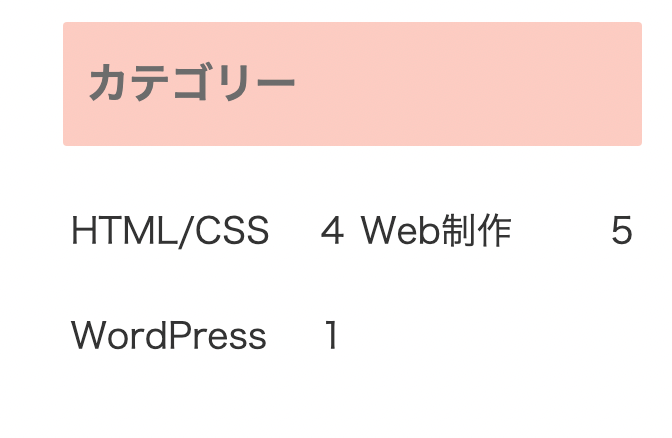
Cocoonデフォルトの表示がこちらです。 まあ普通ですね!笑

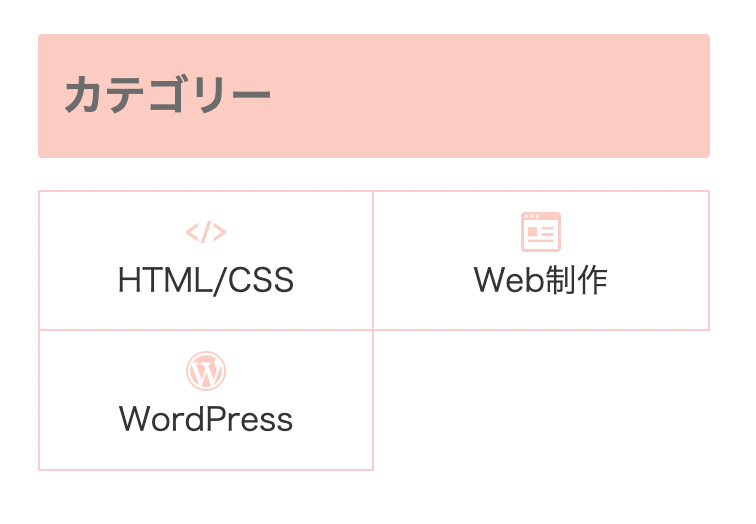
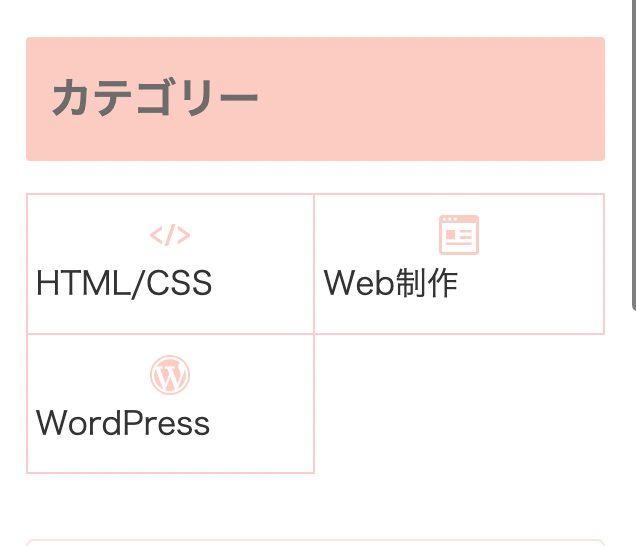
完成図はこちらです。


ちょっと可愛くなったでしょ!?
追加CSS
追加したCSSはこちらです。
各要素やボーダーの色、アイコンのurlなどはご自身の環境に合わせてください。
/* ウィジェットカテゴリー一覧 */
/* #categories-2 はulの親要素のidやclassに変更する*/
#categories-2 ul{
display: flex;
flex-wrap: wrap;
}
#categories-2 ul li{
width: 50%;
border-right: 1px solid #fccccd;
border-bottom: 1px solid #fccccd;
font-size: 16px;
text-align: center;
}
#categories-2 ul li:nth-of-type(odd){
border-left: 1px solid #fccccd;
}
#categories-2 ul li:nth-of-type(1),
#categories-2 ul li:nth-of-type(2){
border-top: 1px solid #fccccd;
}
#categories-2 ul li a::before{
content: "";
display: block;
text-align: center;
background-size: contain;
width: 20px;
height: 20px;
margin: 0 auto;
}
/*.cat-item-(数字)の部分は実際のカテゴリーに付与されているclass名に変更する*/
/*urlは各アイコンのurlに変更する*/
#categories-2 ul .cat-item-3 a::before{
background-image: url(/wp-content/uploads/2022/06/043a423fa0d10268c3881ceb8c294efd.png);
}
#categories-2 ul .cat-item-7 a::before{
background-image: url(/wp-content/uploads/2022/06/daf5c597e9499ea391e43d1f42180112.png);
}
#categories-2 ul .cat-item-12 a::before{
background-image: url(/wp-content/uploads/2022/06/41269817d14eaae9d5f435e049ee804e.png);
}1つずつ解説していきます。
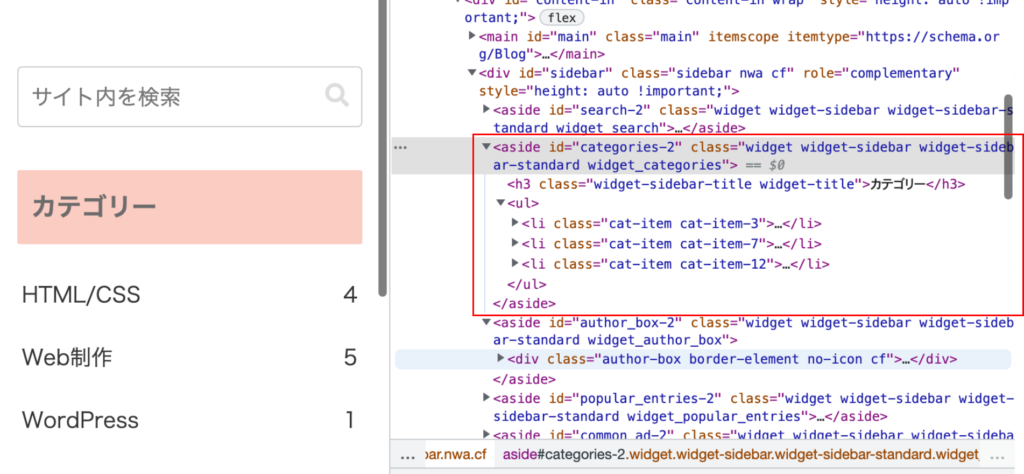
Step1.要素を確認する
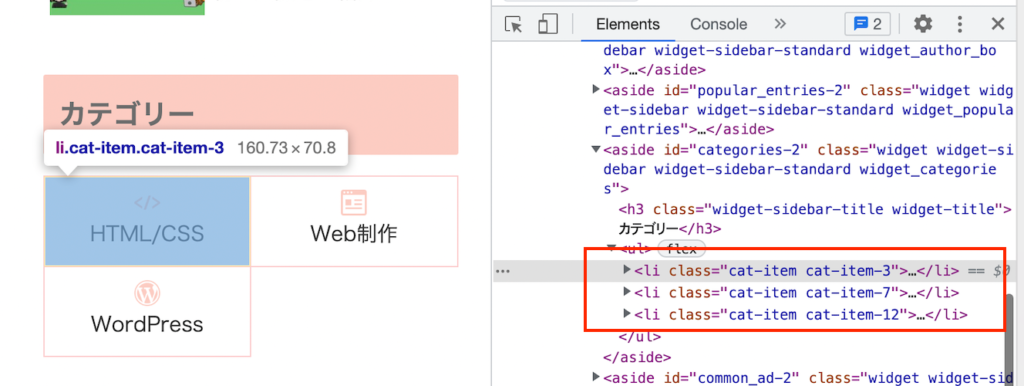
まずGoogle Chromeの検証ツールを使って要素を確認します。
ulタグの中に各カテゴリーのliタグが入っている形です。Cocoon以外でも大体はこのような形になっていると思います。

Step2.横並びにする
お使いのテーマのstyle.cssに以下のコードを追記します。
“#categories-2″の部分は実際のコードを確認してカテゴリー一覧のulタグとliタグを囲っている要素のidかclassを指定してください。
#categories-2 ul{
display: flex;
flex-wrap: wrap;
}
#categories-2 ul li{
width: 50%;
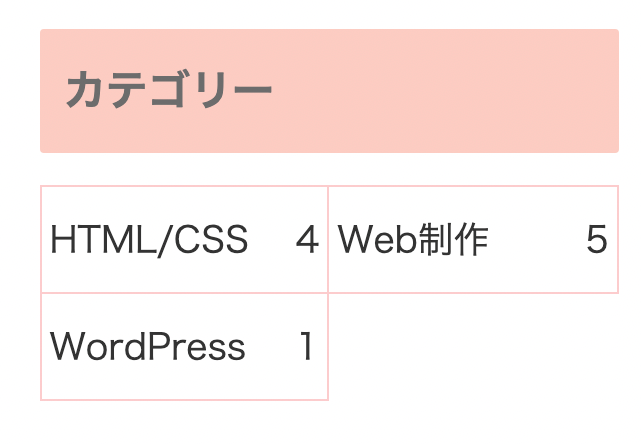
}ここまで書くとこんな感じになりました。
横2列に並んだのはいいけどまだちょっと微妙です。

Step3.ボーダーをつける
各カテゴリーの周りにボーダーをつけます。
#categories-2 ul li{ /*li要素の右と下にborderをつける*/
border-right: 1px solid #fccccd;
border-bottom: 1px solid #fccccd;
}
#categories-2 ul li:nth-of-type(odd){ /*奇数番目のli要素の左にborderをつける*/
border-left: 1px solid #fccccd;
}
#categories-2 ul li:nth-of-type(1),
#categories-2 ul li:nth-of-type(2){/*1つ目と2つ目のli要素の上にborderをつける*/
border-top: 1px solid #fccccd;
}
Step4.アイコンをつける
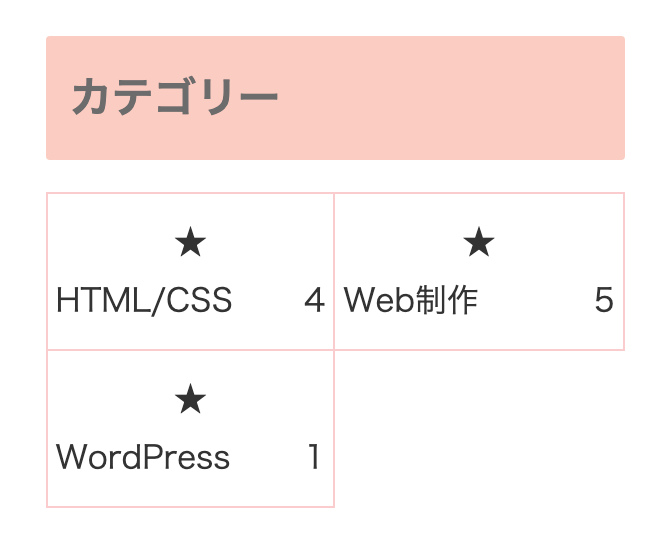
まずアイコンの代わりに”★”をテキストで追加してどんな感じになるか見てみましょう。
liタグの中のaタグ(カテゴリー名のテキストリンク部分)にbefore要素で”★”を入れてみます。
#categories-2 ul li a::before{
content: "★";
display: block;
}こんな感じになります。

この星の部分に好きなアイコンを入れてみます。
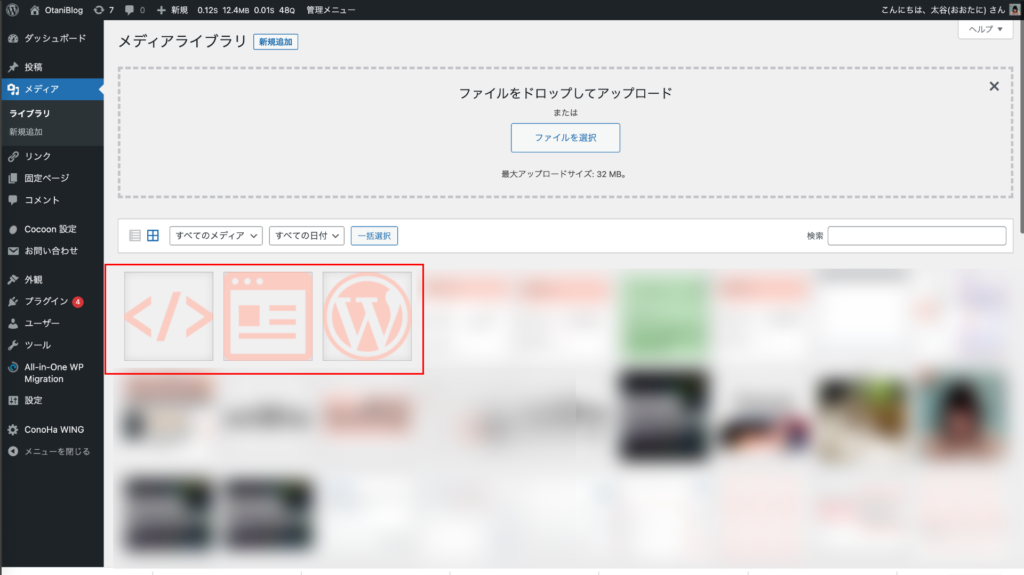
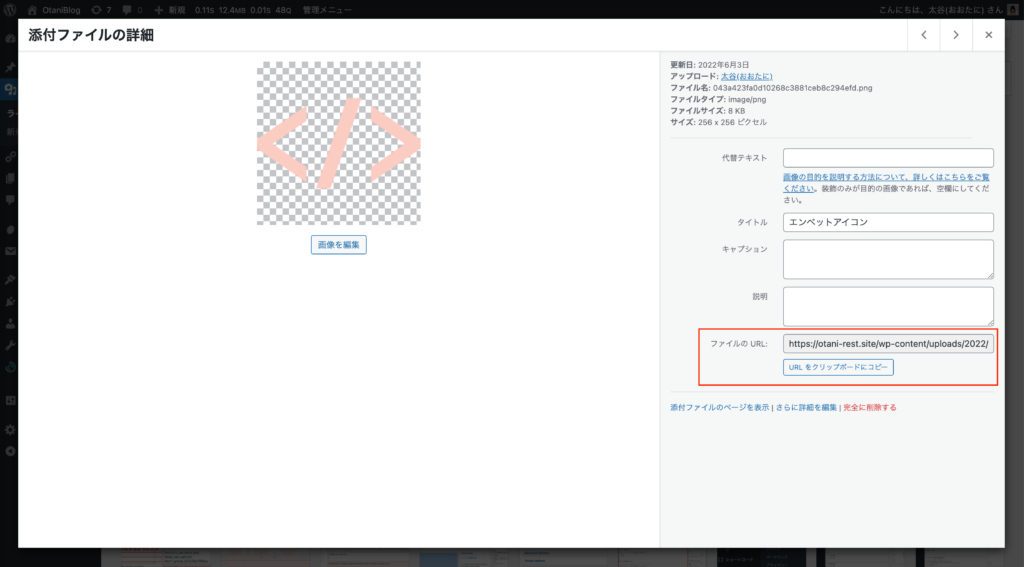
アイコンはWordPress上にメディアをアップロードしてURLをメモしておいてください。


aタグのbefore要素のcontentプロパティの値(★)を削除して、アイコンの大きさや要素の位置を指定します。
#categories-2 ul li a::before{
content: "";
display: block;
text-align: center;
background-size: contain;
width: 20px;
height: 20px;
margin: 0 auto;
}各カテゴリーに1つずつ別のclassが指定されているので、それぞれ確認します。
↓の図だと”cat-item-“の後ろの番号がそれぞれ違っていることが分かります。

それぞれのaタグのbefore要素にbackground-imageで先ほどメモしておいたURLを指定します。
background-imageのurlは”/wp-content/”以下を入力します。
#categories-2 ul .cat-item-3 a::before{
background-image: url(/wp-content/uploads/2022/06/043a423fa0d10268c3881ceb8c294efd.png);
}
#categories-2 ul .cat-item-7 a::before{
background-image: url(/wp-content/uploads/2022/06/daf5c597e9499ea391e43d1f42180112.png);
}
#categories-2 ul .cat-item-12 a::before{
background-image: url(/wp-content/uploads/2022/06/41269817d14eaae9d5f435e049ee804e.png);
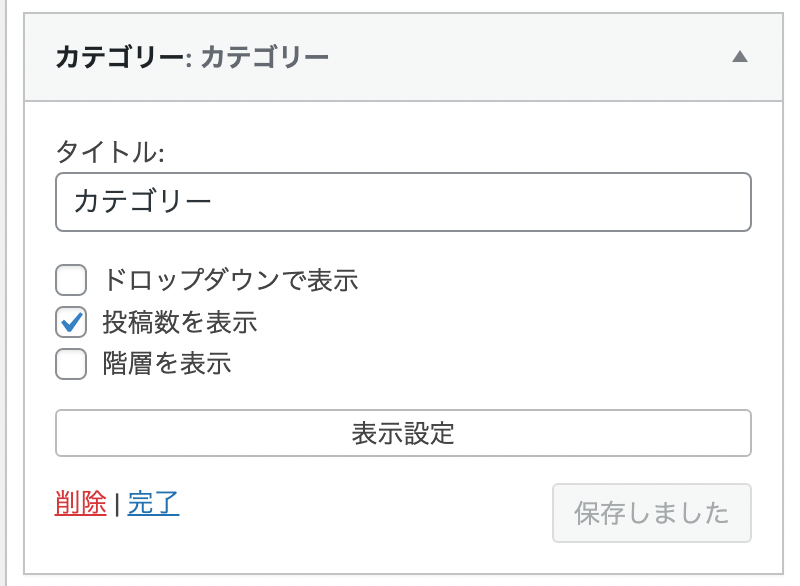
}ついでに投稿数が表示されているのが邪魔だったのでこれを非表示にしました。
Cocoonだとウィジェットの設定でチェックを外すと非表示にできました。

文字が左に寄ってしまったので中央寄せにしてフォントも少し小さくします。

#categories-2 ul li{
font-size: 16px;
text-align: center;
}Step5.完成
これで完成です!


できたー!!
こんな感じでカテゴリー一覧を色々カスタマイズできるので是非試してみてください!