今回は、しまぶーのIT大学さんが開発されたGoogle Chlomeの拡張機能 UI Build Assistant をご紹介します。
HTML/CSSを学習中の方や、駆け出しのWebデザイナー・コーダーの方にとてもおすすめの拡張機能ですのでぜひ使ってみてください!

私もHTML/CSS学習中にこの機能を知り、かなり感動しました!
今も実務で大活躍しています。
UI Build Assistant の機能
UI Build Assistantとは、画面上の全てのHTML要素に背景色とアウトラインをつけてくれる拡張機能です。
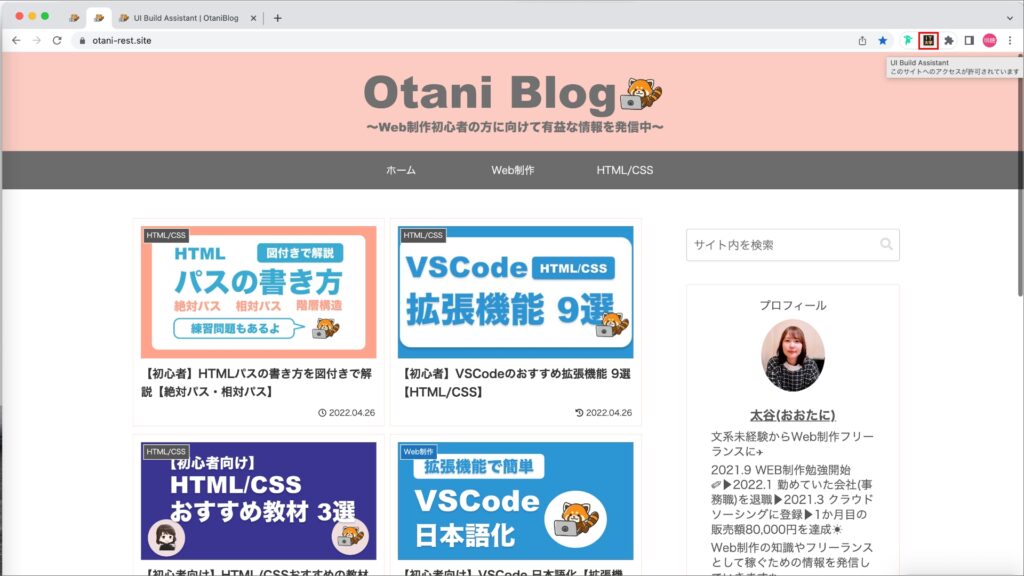
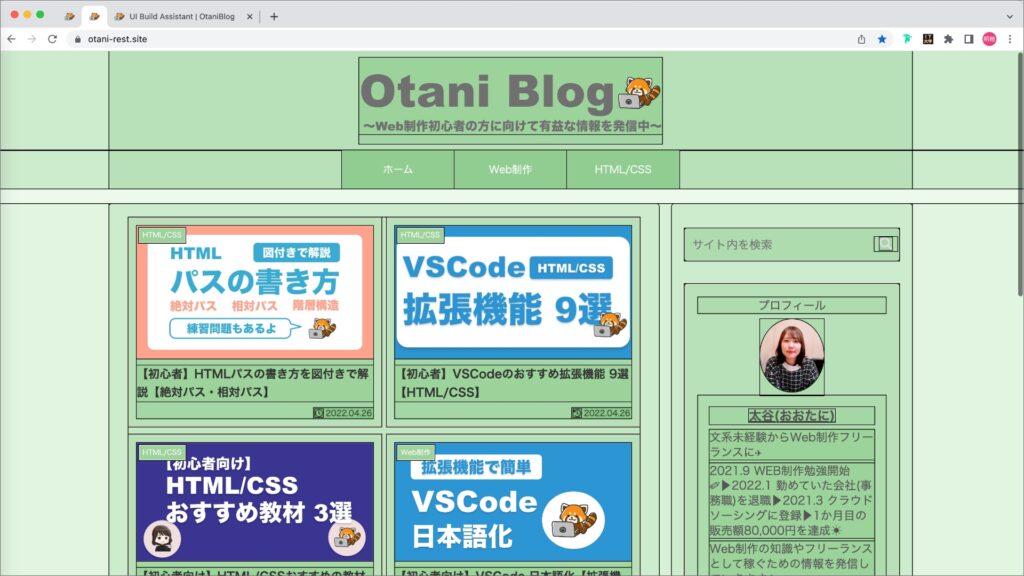
例えばこのようなページが、、、

↓
こうなります!


それぞれの要素にアウトラインがついて構成がわかりやすくなった!

コーディングをするときに1つずつoutlineやbackground-colorをつける必要がなくなります!
インストール方法
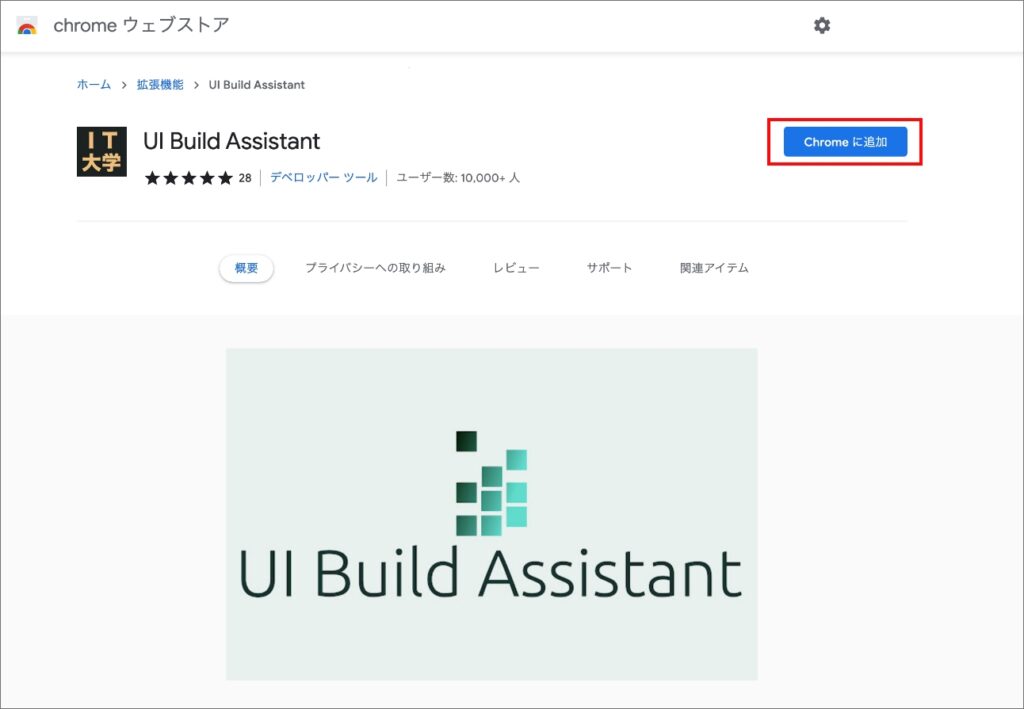
Step1.Chlome ウェブストアのUI Build Assistantにアクセス
Step2.「Chlomeに追加」をクリック

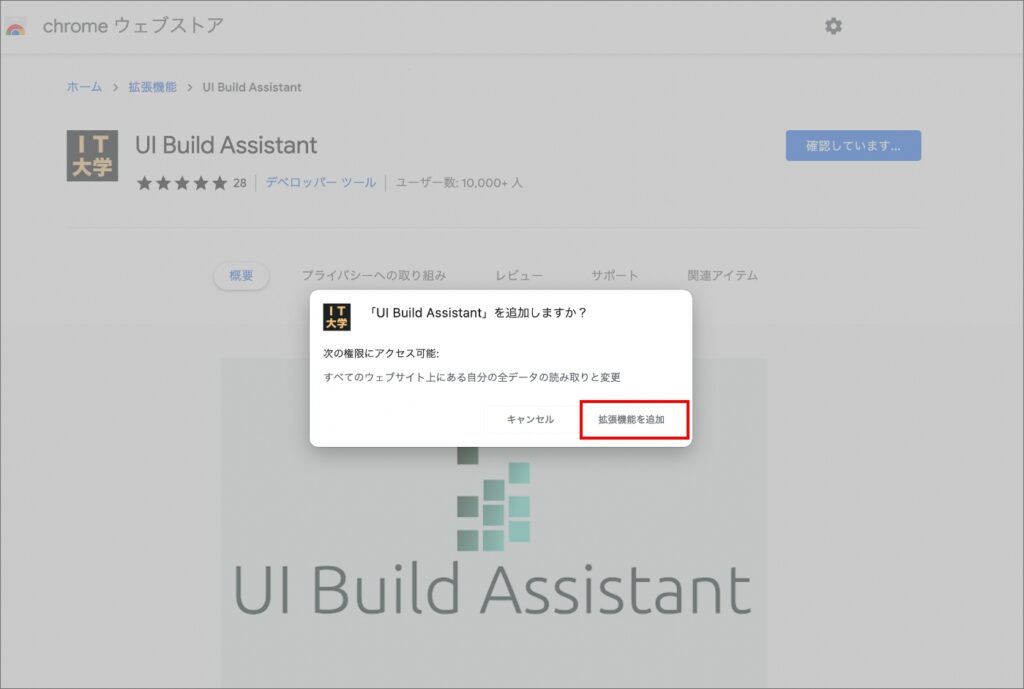
Step3.「拡張機能を追加」をクリック

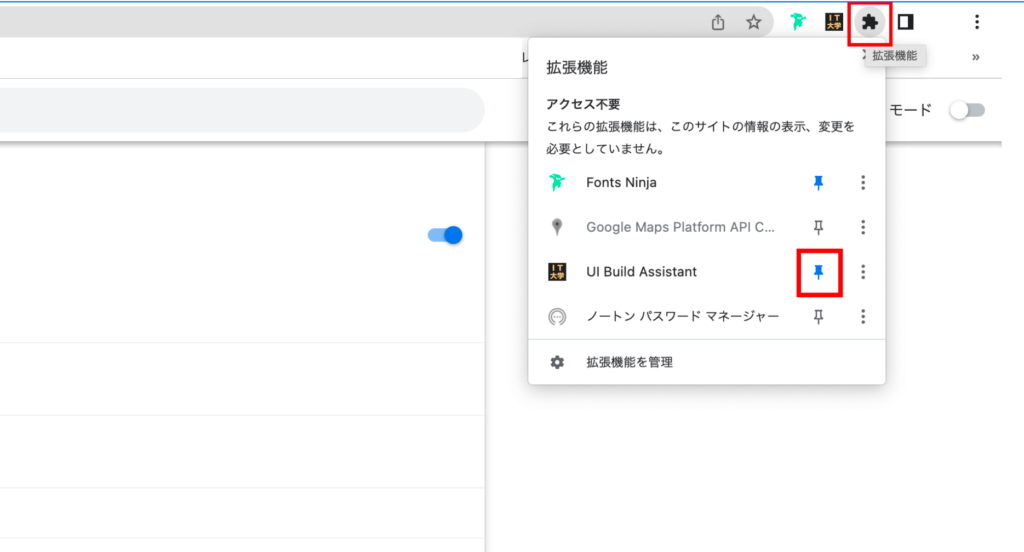
Step4.ウィンドウの右上にある拡張機能のマークをクリックして、UI Build Assistantのピン留めマークをクリック


拡張機能はパズルのマークだよ
Step5.画面右上に「IT大学」のアイコンが表示されたら完了!

使い方
使い方は、「IT大学」のアイコンをクリックするだけです。

OtaniBlogの要素がどうなっているか確認したいときは、この画面でアイコンをクリックすると、、

↓
このようになります!


各HTML要素がどのようになっているのか一目でわかりますね!

なんで余白が空いてるんだろうとか悩むことが結構あるから
とっても便利だね!
まとめ
今回は、HTML/CSSを学習中の方や駆け出しのWebデザイナーさんにおすすめの拡張機能
UI Build Assistantをご紹介しました。

特に学習中の方は絶対に使うべき拡張機能ですので、ぜひ試してみてください!
開発者のしまぶーのIT大学さんがYouTubeで機能や使い方などを詳しく紹介されていますので、こちらも参考にしてみてください!



